
Итак, у вас есть сайт, на который вы хотите привлекать новую аудиторию – ваших будущих клиентов. Вы заказали его продвижение в Facebook и Instagram, наняли себе в подмогу маркетолога, рассказали о сайте всем друзьям и знакомым. Все получилось, начали поступать первые заказы.
Чтобы понять, из какого канала продвижения к вам пришли клиенты и что они делали на сайте до того, как сделать заказ, вам нужен Google Analytics. Мы подготовили краткую инструкцию по подключению этого сервиса на ваш сайт.
Шаг 1 – Добавить сайт в Google Analytics (GA)
Перейдите на сайт Google Analytics и зарегистрируйтесь или войдите, если у вас уже есть аккаунт в Google. После этого смело нажимайте на кнопку «Регистрация» и вносите данные о своем сайте.
Чекбоксы настроек доступа к данным оставляем как есть, нажимаем «Получить идентификатор отслеживания». После чего выберите страну и согласитесь с политикой конфиденциальности.

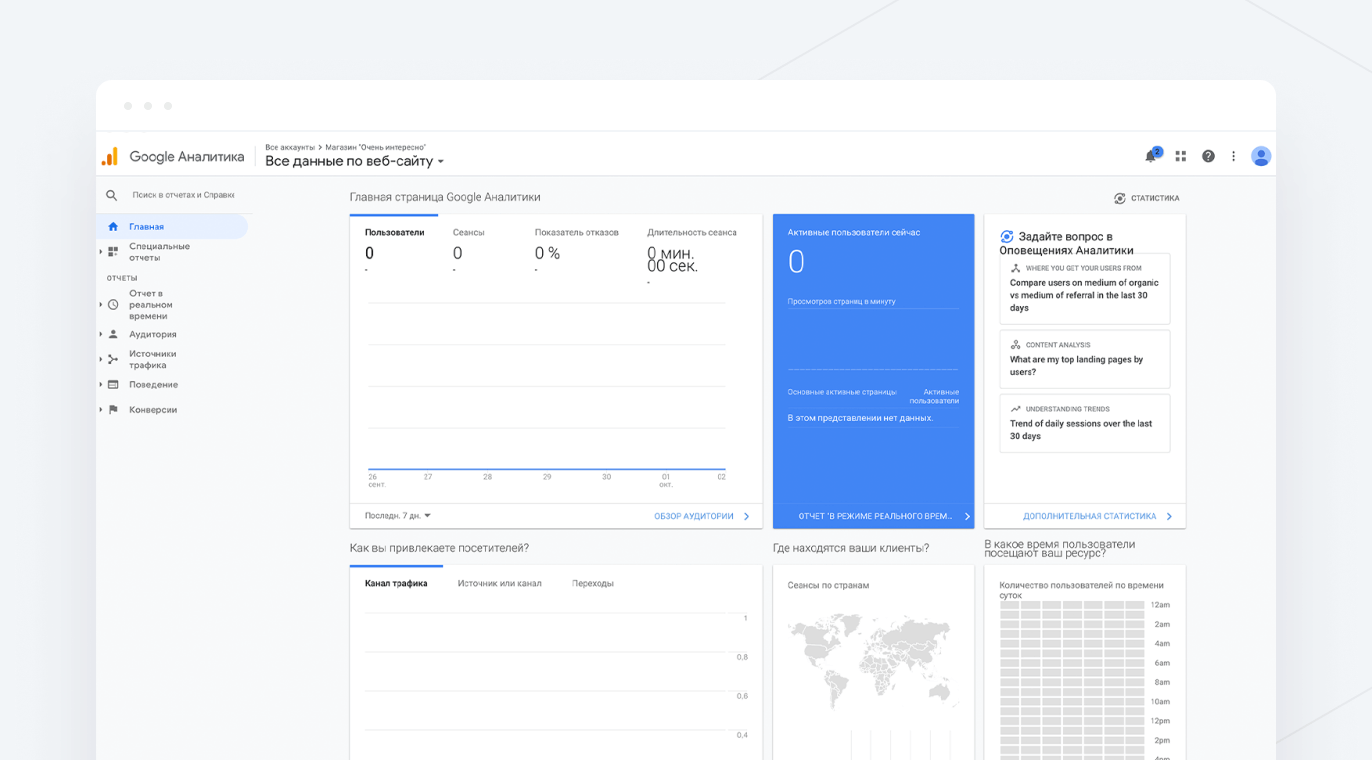
Готово, учетная запись Google Analytics создана, и теперь вы видите пустое окно с панелями и кнопками. Но они не будут показывать данные, пока мы не подключим к ним наш сайт. Для этого переходим к следующему шагу.
Шаг 2 – Регистрация и подключение Google Tag Manager (GTM) на сайт
Самый простой и быстрый способ связать учетную запись Google Analytics с сайтом – сервис Google Tag Manager.
Перейдите на сайт сервиса и создайте новую учетную запись. Введите название вашего сайта и в качестве платформы укажите «Web».
Нажимайте «Создать» и соглашайтесь с условиями лицензионного соглашения. Теперь на вашем экране появится 2 кусочка кода.
Вставьте их на свой сайт, как указано в инструкции. Если не знаете как, поручите эту задачу веб-разработчику.
Теперь дело за малым – создать правильный тег для отслеживания посещений сайта и подключить «Аналитикс» в GTM-контейнер. Сделайте это в личном кабинете Google Tag Manager:
- Теги > Создать > Конфигурация > Google Аналитика
- Установите птичку в чекбоксе «Включить переопределение настроек в этом теге» и внесите в появившееся поле ваш идентификатор сайта. Его можно найти по ссылке.
- Ниже выберите триггер – All Pages.
- Сохраните тег, после чего нажмите «Отправить» в правом верхнем углу страницы и «Опубликовать».
- Теперь Google Analytics будет работать и отслеживать заходы ваших клиентов на сайт. Для проверки откройте ваш сайт, после чего зайдите в кабинет GA, выберите вкладку «Отчеты», а затем «В режиме реального времени». Если показывает хотя бы одного посетителя – все получилось!
Шаг 3 – Настройка целей в Google Analytics
Подумайте, о каких действиях клиентов на сайте вы хотели бы узнавать в первую очередь.
Например, это могут быть:
- Нажатие кнопки
- Переход на определенную страницу
- Совершенные покупки
- Отправленные формы обратной связи
- Клики по номеру телефона в блоке «Контакты»
- Переход с сайта на страничку бизнеса в Facebook
- Подписка на рассылку
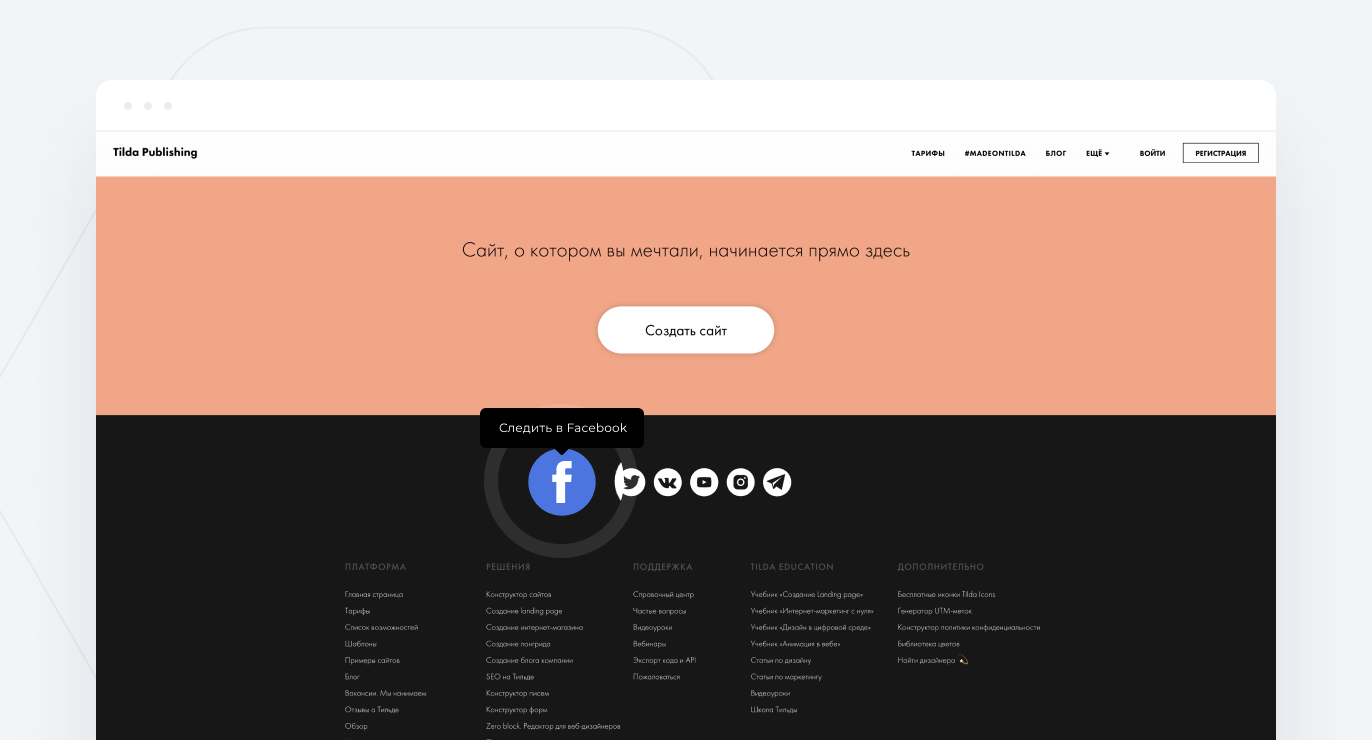
Допустим, вы хотите знать, сколько раз пользователи перешли с вашего сайта на Facebook-страничку компании, кликнув по кнопке, которая находится в «подвале» сайта.

Цель можно достаточно просто настроить с помощью кабинета GTM. Перейдите в него.
- Чтобы отслеживать клики, нужно включить новую переменную. Зайдите в меню Переменные > Настроить > Клики и выберите «Click Element».
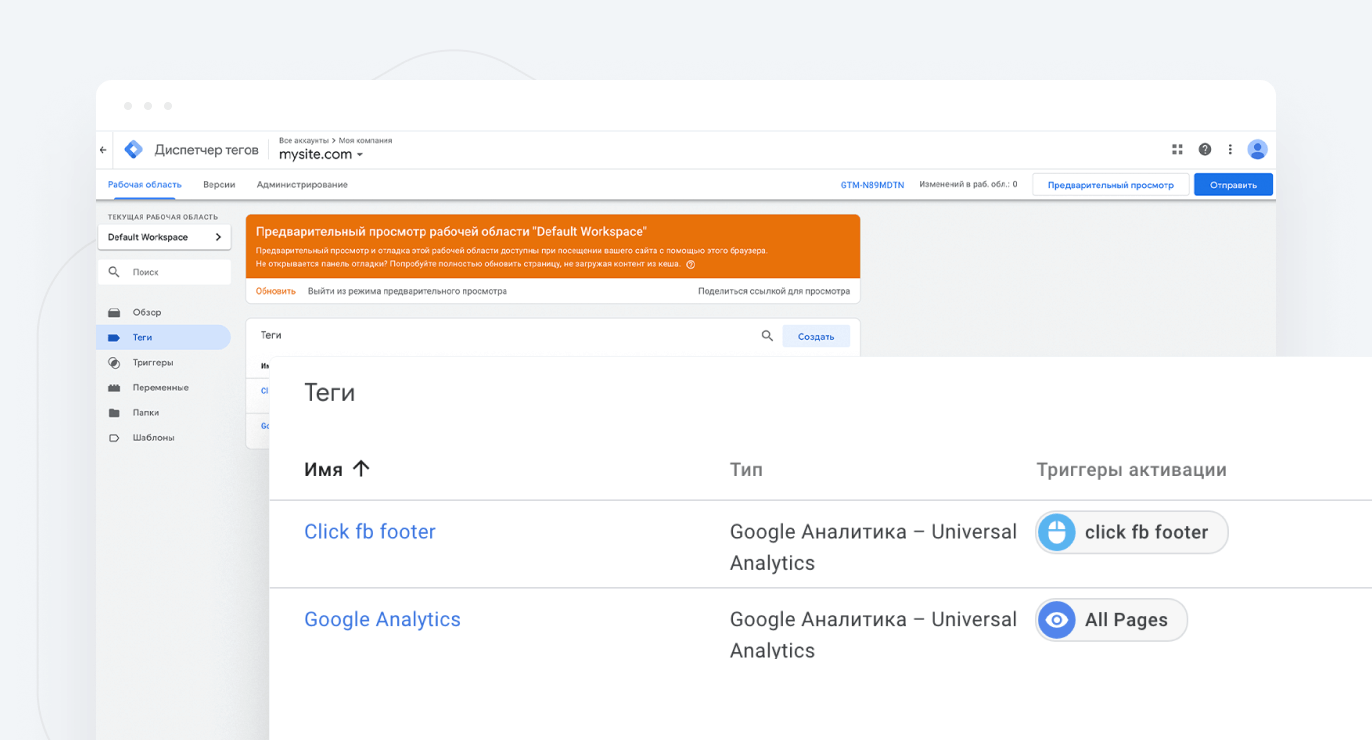
- Теперь можно создать тег для нашей цели. Перейдите в Теги > Создать:
- В конфигурации выберите тип «Google Аналитика». Тип отслеживания измените на «Событие»
- Заполните пункты «Категория» и «Действие», как показано на видео, или придумайте свои обозначения
- Включите переопределение настроек и внесите туда идентификатор вашего магазина, как вы делали это в Шаге 2
- Перейдите в раздел «Триггеры» ниже и создайте новый с параметрами: Тип триггера > Клик > Все элементы > Некоторые клики
- Теперь нужно указать, когда будет срабатывать триггер. Для этого перейдите на сайт и найдите вашу кнопку с логотипом Facebook и кликните по ней правой кнопкой мыши > Просмотреть код
- Откроется панель разработчика с подсвеченным участком кода. Нажмите по нему правой кнопкой > Скопировать > Copy selector
- Теперь вставьте скопированный код селектора в поле ввода
- Сохраните полученный тег и смело нажимайте «Отправить» в правом верхнем углу личного кабинета GTM
- Если все сделано правильно, новый тег отобразится в списке

Шаг 4 – Подключите цель к системе аналитики
После того, как цель создана, осталось подключить ее к системе аналитики. Для этого войдите в аккаунт Google Analytics, откройте вкладку «Администратор» (шестеренка с настройками) и выберите Настройки представления > Цели.
- Добавьте новую цель, нажав на кнопку «+ цель»
- Выберите «Собственная», тип цели — «Событие»
- Теперь вы увидите такие же поля, как были в GTM, заполните их теми же данными
- Сохраните новую цель и радостно вздохните — теперь вся техническая морока позади
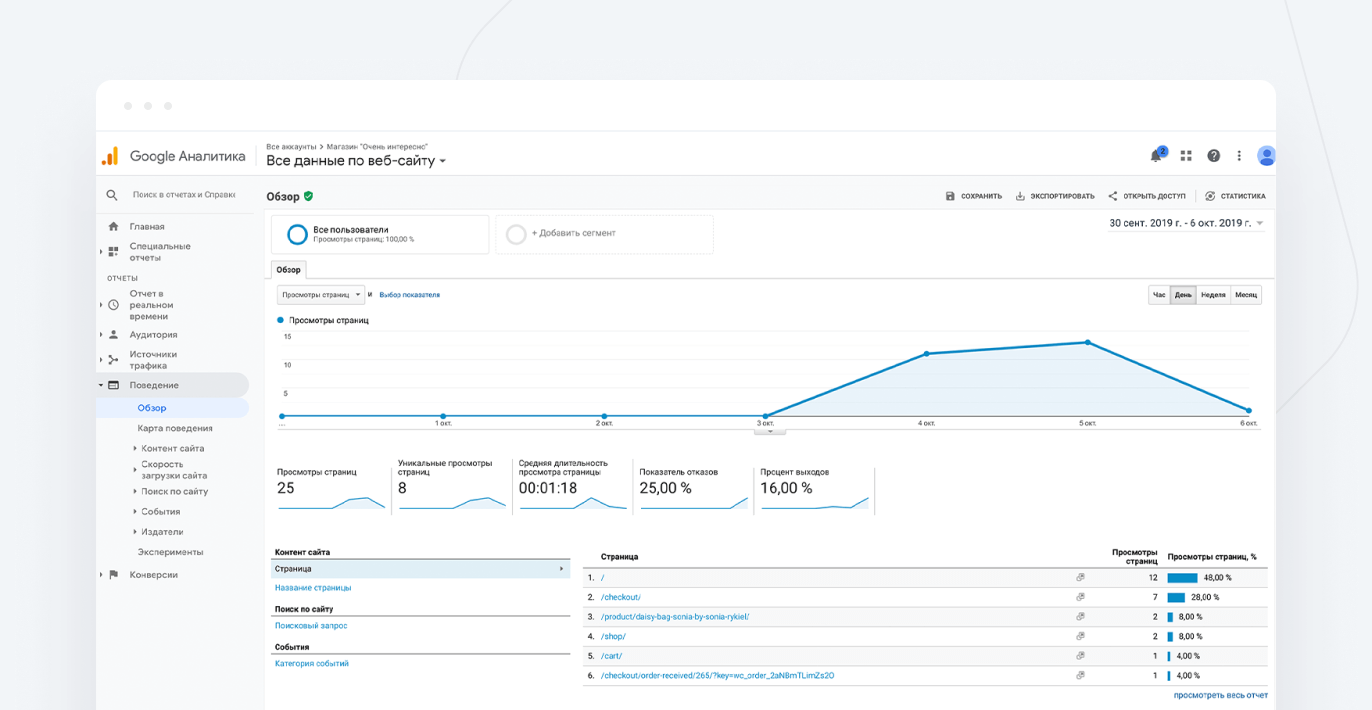
Шаг 5 – Посмотрите, откуда пришли посетители и что они делали на сайте
Теперь можно наливать себе чашечку чая, переходить в Google Analytics по пути Конверсии > Цели > Обзор и наблюдать за тем, когда и сколько раз посетители сайта нажимали на кнопку перехода на Facebook-страницу или совершали другие целевые действия, которые вы настроили ранее.

GA указывает задержку в отслеживании целевых действий до 48 часов. На практике – около 15 минут.
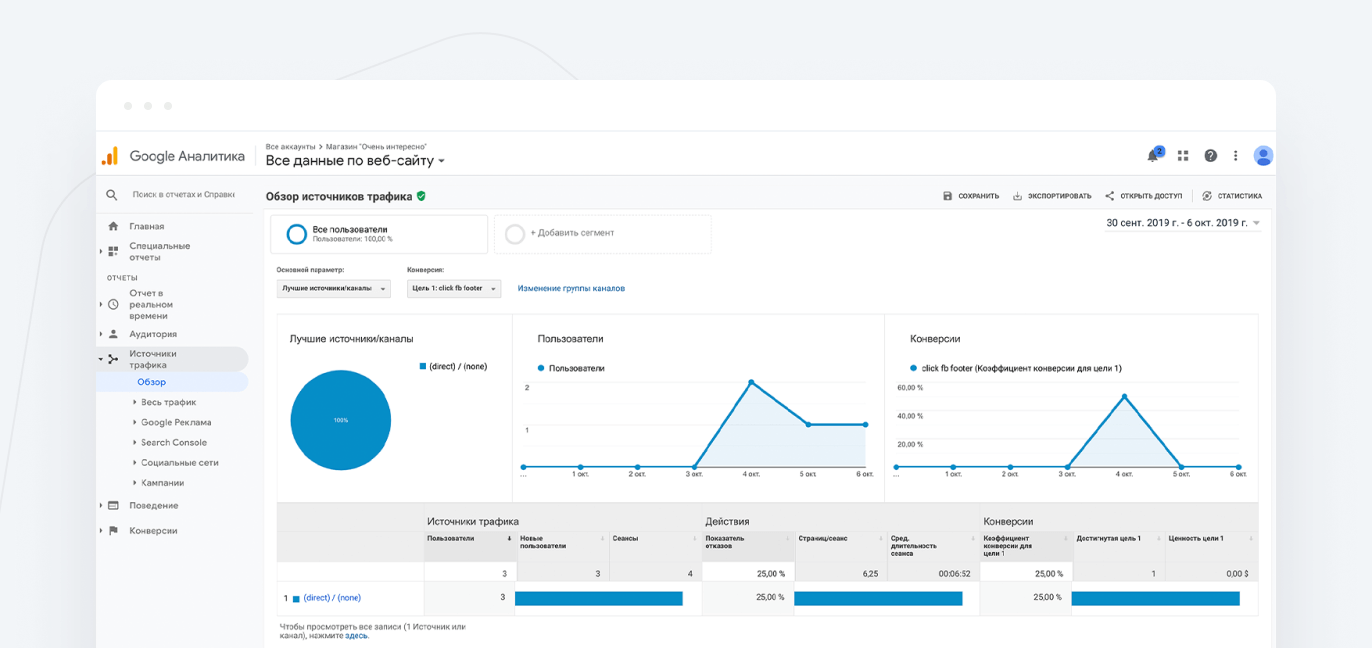
Особое внимание стоит уделить блоку Источники трафика > Весь трафик > Каналы, который показывает, откуда к вам на сайт попали пользователи, которые совершили целевое действие.

Обзор источников трафика на сайте. Целью выступает клик по кнопке в футере сайта.
Используя полученные знания, вы узнаете больше о клиентах, их поведении на сайте и потребностях, а значит, сможете улучшить свой продукт и будете знать, какой канал продвижения лучше всего подходит для вашего бизнеса.
Понравилась публикация – подписывайтесь
Получайте еще больше полезной информации об онлайн-платежах и бизнесе