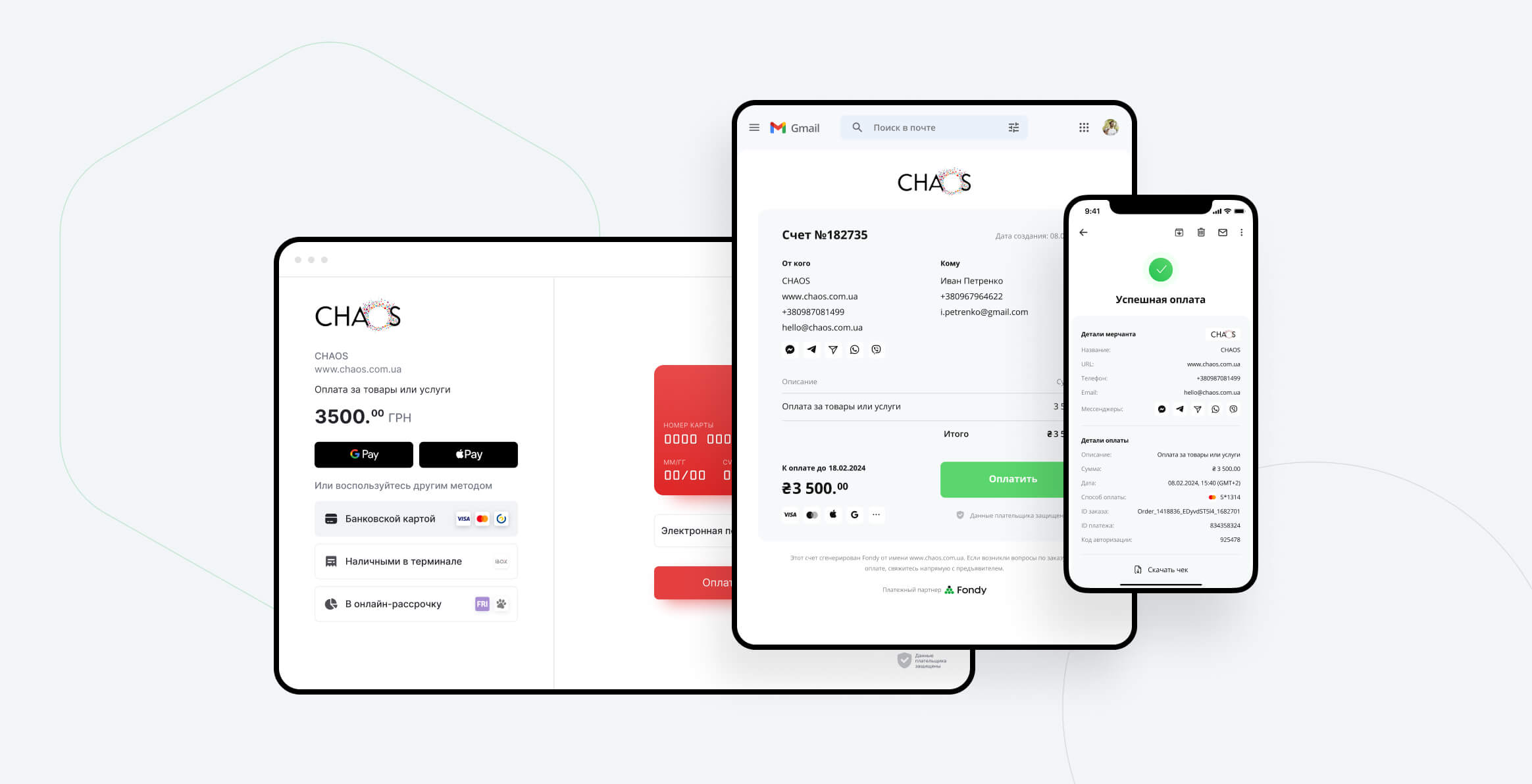
Недавно мы запустили новую версию дизайна платежной страницы. Она выглядит невероятно, не так ли?!
Если вы все еще используете старый дизайн платежной страницы и хотите его обновить, вам необходимо выполнить следующие действия в зависимости от типа интеграции, которую вы используете для подключения к Fondy.
Кстати, переход на новый дизайн никак не повлияет на прохождение платежей, так что вы можете его активировать без опаски, что платежи могут остановиться.
Redirect Checkout
Если вы используете простой редирект на платежную страницу Fondy, в таком случае новый дизайн вам станет доступен без дополнительных действий с вашей стороны – просто активируйте его в мерчант-портале.
Встроенный Checkout (JS widget)
Если вы интегрированы посредством JS SDK version 1, тогда вам нужно перейти на новую версию JS SDK version 2.
Version 1
Новый дизайн платежной страницы не поддерживается в старой библиотеке JS SDK:
<script src="https://api.fondy.eu/static_common/v1/checkout/ipsp.js"></script> И хотя мы продолжим поддерживать данную версию в будущем и не планируем ее отключать, тем не менее доработка новых функций для этой версии будет приостановлена.
Version 2
Для перехода на новый дизайн платежной страницы вам необходимо интегрировать JS SDK version 2.
<script src="https://pay.fondy.eu/latest/checkout-vue/checkout.js"></script> Переход с JS version 1 на version 2 требует:
- Подключения JS-библиотеки checkout.js
- Изменения основного JS-кода на вашем сайте, который реализует отображение платежной формы. Обратитесь к документации, там описана подробная инструкция о том, как это сделать
Платежные кнопки и ссылки
Платежные ссылки и кнопки будут автоматически перенаправлять пользователей на платежную страницу с новым дизайном.
Для примера, ниже описано, как перенаправление будет работать с точки зрения формата ссылки на платежную страницу. Обратите внимание, ссылки в примере некликабельные, они приведены только для демонстрации:
Формат старой ссылки – https://api.fondy.eu/api/checkout?button=***
Формат новой ссылки – https://www.pay.fondy.eu/merchants/***/default/index.html?button=***
Для старых кнопок и ссылок такого формата новый дизайн станет доступен автоматически после активации в мерчант-портале.
Динамические ссылки
Для платежных кнопок и ссылок, которые содержат атрибуты в url в таком виде:
https://api.fondy.eu//api/checkout?button={"merchant_id":1399213,"currency":"GBP","fields":[{... необходимо будет пересохранить ссылку в мерчант-портале для активации нового дизайна:
- В главном меню перейдите в раздел «Платежные кнопки»
- Выберите платежную кнопку и нажмите «Редактировать»
- Нажмите «Сохранить кнопку», чтобы получить новую ссылку
Это все! Вы получите платежную ссылку с новым дизайном.
Индивидуальные CSS-стили в мерчант-портале
Если вы используете индивидуальный CSS-код в дизайне платежной страницы, задав его в настройках дизайна в мерчант-портале, этот код не будет применен при активации нового дизайна.
Вы сможете воспользоваться редактором нового дизайна, чтобы получить необходимую для вашей платежной страницы кастомизацию. Но если этого добиться не получится, вы всегда сможете без сложностей вернуть старый дизайн через службу технической поддержки Fondy.
Понравилась публикация – подписывайтесь
Получайте еще больше полезной информации об онлайн-платежах и бизнесе