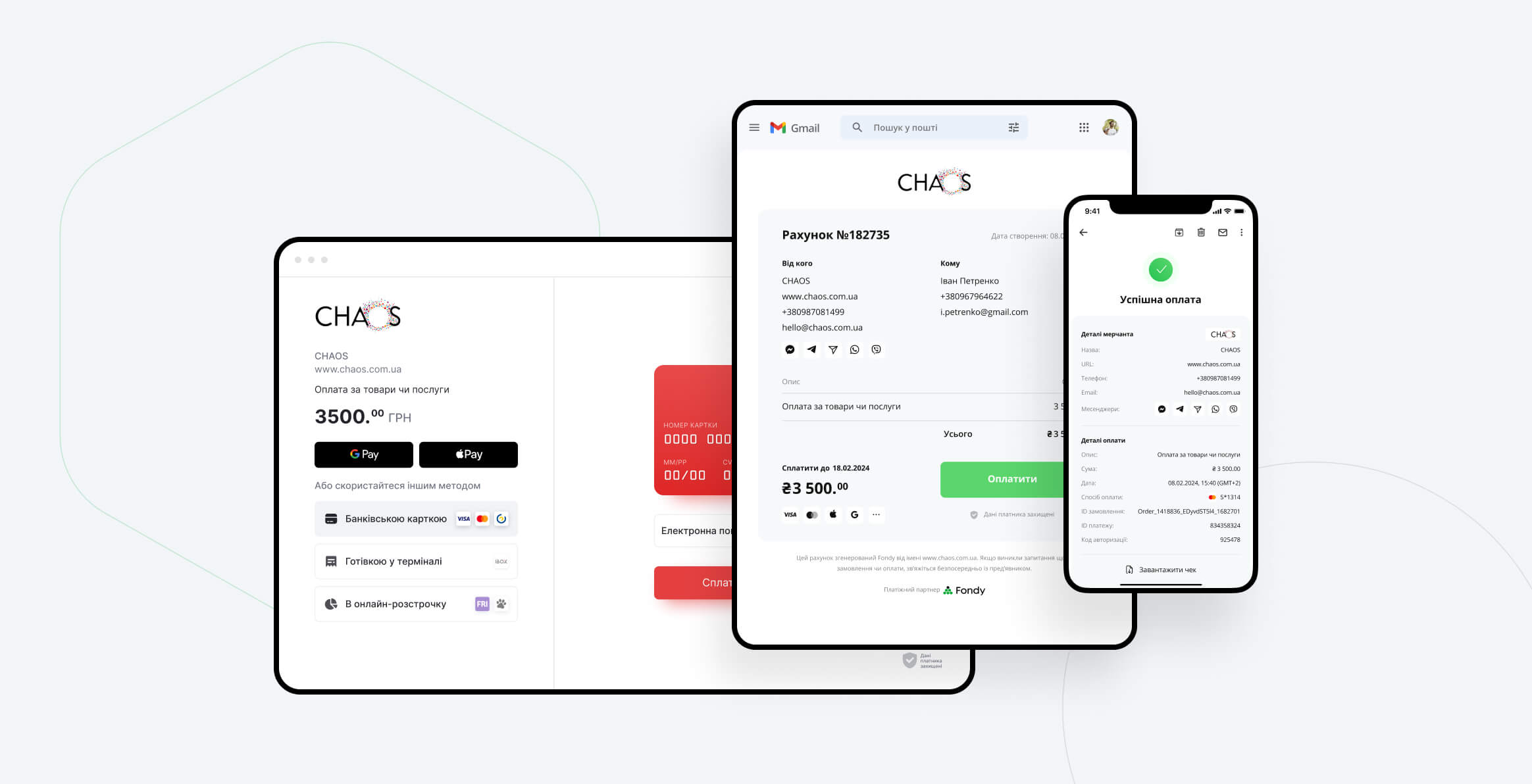
Нещодавно ми запустили нову версію дизайну платіжної сторінки. Вона виглядає неймовірно, чи не так?!
Якщо ви досі користуєтеся попереднім варіантом дизайну платіжної сторінки і хочете його оновити, вам потрібно зробити наступні кроки залежно від типу інтеграції, яку ви використовуєте для підключення до Fondy.
До речі, перехід на новий дизайн жодним чином не вплине на проходження платежів, тож ви можете його активувати без побоювання, що платежі зупиняться.
Redirect Checkout
Якщо ви використовуєте простий редирект на платіжну сторінку Fondy, то новий дизайн стане доступним для вас без додаткових дій – просто активуйте його в мерчант-порталі.
Вбудований Checkout (JS widget)
Якщо ви інтегровані шляхом JS SDK version 1, вам потрібно перейти на нову версію JS SDK version 2.
Version 1
Новий дизайн платіжної сторінки не підтримується у старій бібліотеці JS SDK:
<script src="https://api.fondy.eu/static_common/v1/checkout/ipsp.js"></script> І хоча ми продовжимо підтримувати цю версію в майбутньому та не плануємо її відключати, проте більше не будемо доопрацьовувати нові функції для цієї версії.
Version 2
Для переходу на новий дизайн платіжної сторінки вам необхідно інтегрувати JS SDK version 2.
<script src="https://pay.fondy.eu/latest/checkout-vue/checkout.js"></script> Перехід із JS version 1 на version 2 потребує:
- Підключення JS-бібліотеки checkout.js
- Зміни основного JS-коду на вашому сайті, який реалізує відображення платіжної форми. Зверніться до документації, там описана детальна інструкція, як це зробити.
Платіжні кнопки та посилання
Платіжні кнопки та посилання на платіжну сторінку будуть автоматично перенаправляти користувачів на платіжну сторінку з новим дизайном.
Для прикладу, нижче описано, як перенаправлення буде працювати з точки зору формату посилання на платіжну сторінку. Зверніть увагу, посилання в прикладі неклікабельні, вони наведені тільки для демонстрації:
Формат старого посилання – https://api.fondy.eu/api/checkout?button=***
Формат нового посилання – https://www.pay.fondy.eu/merchants/***/default/index.html?button=***
Для старих кнопок і посилань такого формату новий дизайн автоматично стане доступний після активації в мерчант-порталі.
Динамічні посилання
Для платіжних кнопок і посилань, котрі містять атрибути в url у такому вигляді:
https://api.fondy.eu//api/checkout?button={"merchant_id":1399213,"currency":"GBP","fields":[{... необхідно буде перезберегти посилання в мерчант-порталі для активації нового дизайну:
- У головному меню перейдіть у розділ «Платіжні кнопки»
- Оберіть платіжну кнопку і натисніть «Редагувати»
- Натисніть «Зберегти кнопку», щоб отримати нове посилання
Оце й усе! Ви отримаєте платіжне посилання з новим дизайном.
Індивідуальні CSS-стилі у мерчант-порталі
Якщо ви використовуєте індивідуальний CSS-код у дизайні платіжної сторінки, задавши його в налаштуваннях дизайну в мерчант-порталі, цей код не спрацює при активації нового дизайну.
Ви зможете скористатися редактором нового дизайну, щоб отримати необхідну для вашої платіжної сторінки кастомізацію. Але якщо цього не вдасться досягти, ви завжди зможете без труднощів повернути старий дизайн, звернувшись у службу технічної підтримки Fondy.
Сподобалась публікація – підписуйтесь
Отримуйте ще більше корисної інформації про онлайн-платежі та бізнес