
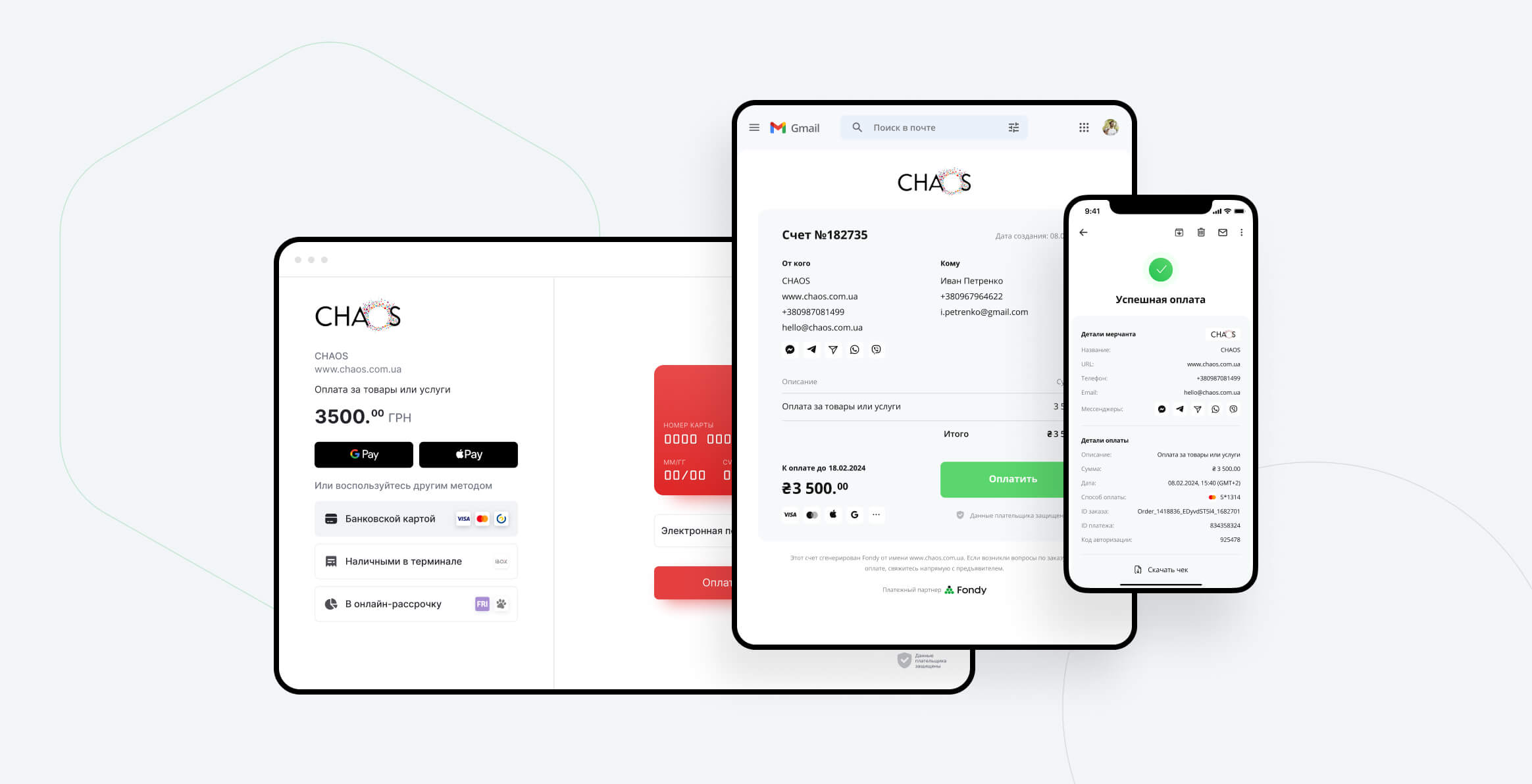
Мы уже рассказывали ранее на примере Android SDK, как, не ограничиваясь фреймом и WebView, встроить нативную форму приема платежей по банковской карте в мобильное приложение и при этом не попасть под аудит PCI DSS. С тех пор наше SDK довольно существенно расширилось и к обычной форме ввода карты в Android и iOS добавился такой функционал:
- React Native библиотека для Android и iOS
- кастомизация верстки layout формы с реквизитами карты
- функция оптического сканирования карты
- прием бесконтактных платежей в Android по технологии NFC
В этой статье мы расскажем, что вообще можно делать с платежами в мобильных приложениях, какие есть лайфхаки и подводные камни, и напоследок приведем пример кода демоприложения и расскажем, как списать карточный долг с друга при помощи NFC-ридера своего смартфона.
Кейс 1 – привязываем карту клиента к бэкенду для регулярных списаний или платежей в 1 клик
Тут важно понимать, что если ваш бэкенд не сертифицирован по PCI DSS, то номер карты и ее срок действия вы не можете хранить в своей базе данных. Поэтому, прежде чем привязать идентификатор карты к аккаунту клиента, необходимо сначала карту токенизировать. Для этого вам необходимо осуществить через мобильное приложение первый платеж с участием клиента и желательно с 3D Secure, заблокировав на карте небольшую сумму, например 1 единицу валюты. 3D Secure в данном случае необходим в первую очередь, чтобы обезопасить себя как торговую точку от финансовых претензий (чарджбеков) по будущим рекурентным списаниям, а во вторую очередь, чтобы улучшить конверсию, так как например по картам ПриватБанка в Украине в большинстве случаев транзакция без 3D Secure не пройдет.
Итак, чтобы получить токен карты, необходимо передать параметры requiredRecToken и verification (более подробно, как создать мобильное приложение, смотрите в статье, ссылку на которую мы указали в начале, а также в коде демоприложения на github):
order.setRequiredRecToken(true)
order.setVerification(true) Параметр requiredRecToken требует возвратить токен карты при успешной авторизации карты, а verification – что средства с карты списывать не нужно, а достаточно их заблокировать, а потом вернуть (платежный шлюз возвращает их автоматически). В ответ платежный шлюз вернет параметры recToken – токен карты, recTokenLifeTime – срок действия токена (по сути срок действия карты) и maskedCard – маскированный номер карты, который необходимо привязать в бэкенде к токену для дальнейшего отображения клиенту при выборе способа оплаты.
Теперь, имея токен карты, вы можете в любой момент по требованию клиента или при наступлении срока оплаты вызвать метод списания по токену через server-to-server API и списать необходимую сумму.
Подводные камни
По нашей статистике, у довольно значимой части картодержателей не получается оплатить через 3D Secure на мобильном устройстве по ряду причин, от него и шлюза не зависящих:
- может не приходить SMS или пользователь, переключаясь между SMS-приложением и вашим, потерял форму с вводом пароля 3D Secure, так как она открывается в WebView или системном браузере
- полезла верстка 3D Secure страницы банка на смартфоне или планшете (банки очень редко адаптируют такие страницы)
- веб-сервер банка отключил поддержку небезопасного протокола TSL 1.0, что делает 3D Secure недоступным для Android версии <4.1
Лайфхак
Мы на платежном шлюзе умеем включать/отключать 3D Secure на лету, и если все-таки у клиента не получается оплатить, мы под него подстраиваемся и пытаемся сделать оплату без 3D Secure пароля. Также стоит помнить, что если вы сохраняете токены одного платежного провайдера в своей системе, то использовать их на другом провайдере уже не получится, разве что провайдеры договорятся между собой о миграции токенов, что в принципе в нашей практике уже было несколько раз.
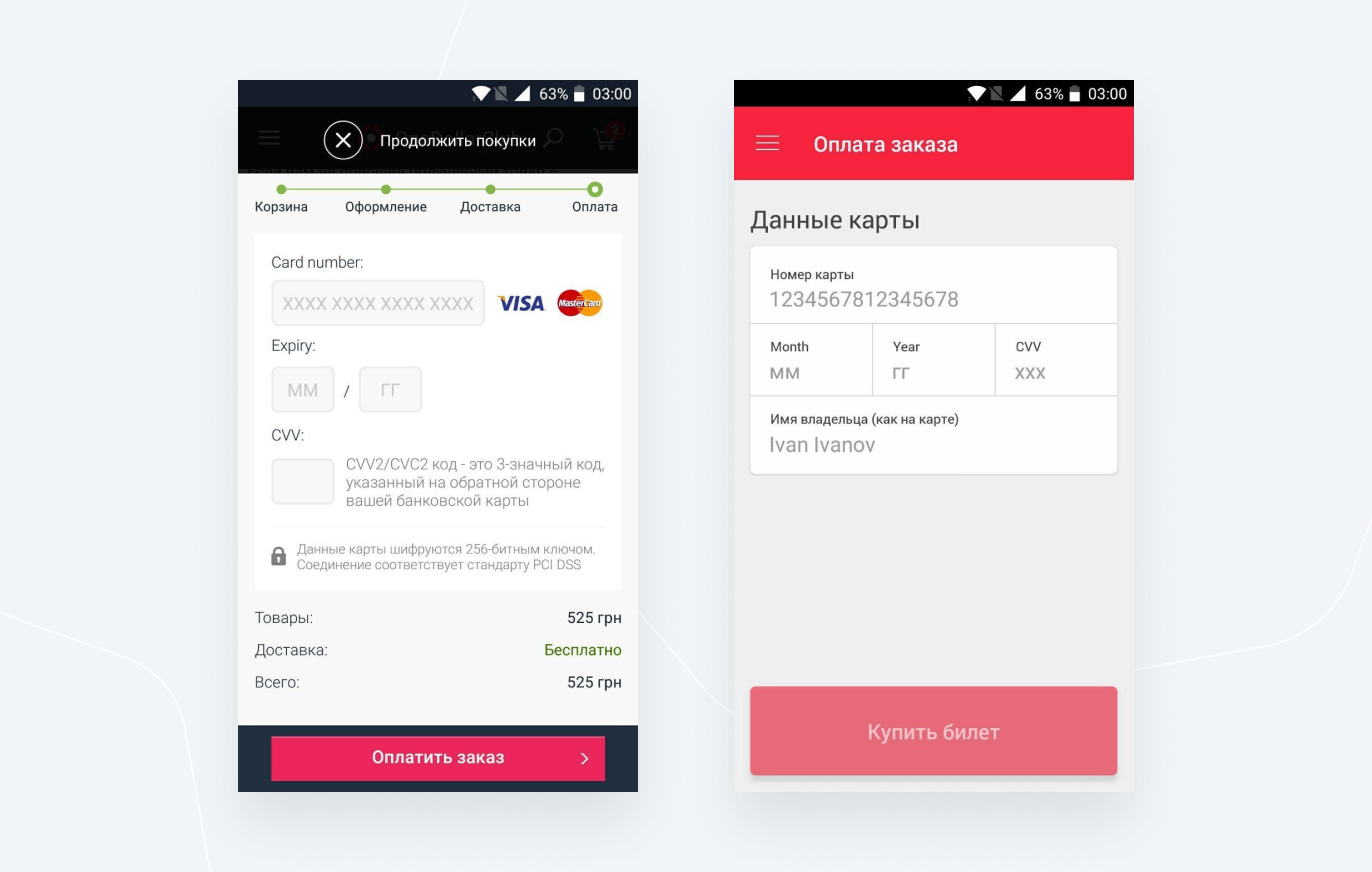
Кейс 2 – кастомизируем верстку формы ввода номера карты
Часто возникает необходимость разместить поля для ввода номера карты, срока действия и CVV2 в другой последовательности, чем это предусмотрено стандартным layout в SDK. Но из-за требований PCI DSS вы не можете просто взять и заменить поле ввода номера карты на стандартный компонент EditText. Для этих целей мы разработали flexible layout. Flexible layout наследует стили вашего мобильного приложения и позволяет располагать элементы формы в любой последовательности и в любом дизайне и при этом предотвращает случайную передачу карточных данных на сторону вашего бэкенда.
Для организации ввода карты в SDK есть два механизма:
- CardInputView – готовый view для использования
- CardInputLayout – лишь layout wrapper для постройки view в собственном стиле разметки
По сути CardInputView = CardInputLayout + CardNumberEdit + CardExpMmEdit + CardExpYyEdit + CardCvvEdit. Упрощенную структуру CardInputView в XML можно записать так:
<com.cloudipsp.android.CardInputLayout> <com.cloudipsp.android.CardNumberEdit/> <LinearLayout android:orientation="horizontal"> <com.cloudipsp.android.CardExpMmEdit /> <com.cloudipsp.android.CardExpYyEdit /> </LinearLayout> <com.cloudipsp.android.CardCvvEdit /> <com.cloudipsp.android.CardInputLayout> Следовательно можно абсолютно свободно кастомизировать и располагать элементы ввода, насколько хватит фантазии. Есть лишь одно правило, которое нужно соблюдать, – каждый из элементов ввода (CardNumberEdit, CardExpMmEdit, CardExpYyEdit, CardCvvEdit) должен быть в CardInputLayout один раз, при этом не играет роли уровень вложенности View.
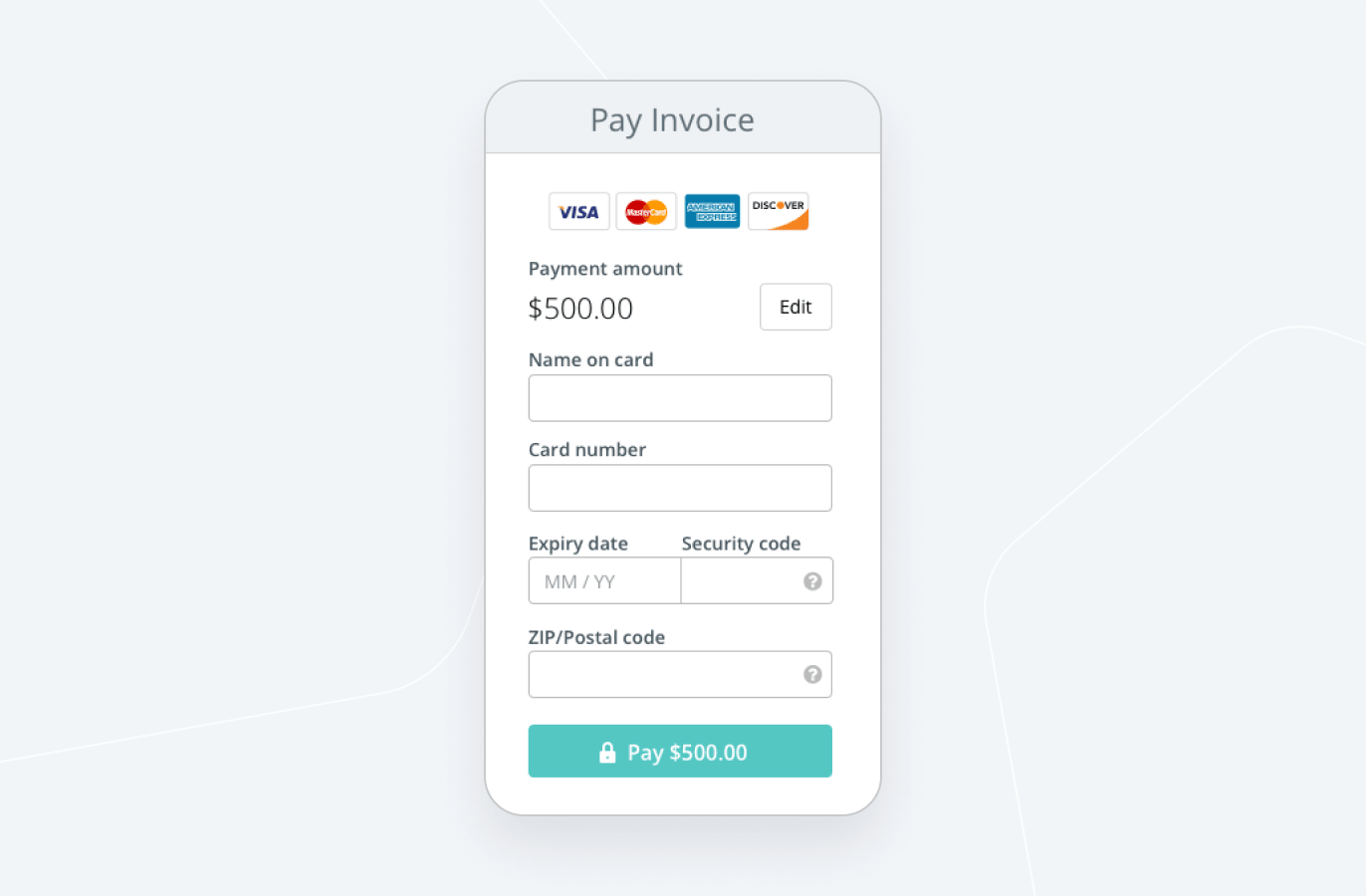
Вот как это может выглядеть:

Подводные камни
Кастомизируя поля ввода стоит помнить:
- CVV2 может быть длиной как 3, так и 4 символа.
- Номер карты может быть от 14 до 19 символов.
- Можно добиться максимально точной кастомизации к вашему дизайну, сделав форк SDK и внеся изменения уже в своей реализации layout (это не запрещено делать, если вы не начинаете пропускать реквизиты карты через свой бэкенд). Но сделав форк, вы теряете поддержку обновлений SDK со стороны шлюза и интеграцию новых фич.
Лайфхак
Часто на форме ввода реквизитов карты можно встретить инпуты для ввода имени и фамилии картодержателя и его ZIP-кода. Для платежей по СНГ нет практической необходимости это делать в 99% случаев – только некоторые банки США, Канады и Великобритании поддерживают эту технологию, которая называется Address Verification System, при этом чтобы проверка сработала, ее должны поддерживать как банк-эквайер, так и банк-эмитент.

Кейс 3 – подключаем возможность сканирования карты через камеру и NFC
Функция оптического сканирования карты реализована для Android в библиотеке android-sdk-optical, для iOS в библиотеке CloudipspOptical с использованием card.io SDK.
NFC-сканирование реализовано при помощи библиотек android-sdk-nfc и react-native-cloudipsp-nfc и доступно только для Android. Хотя Apple и открыла начиная с версии iOS 11+ сторонним разработчикам возможность читать RFID-метки, но чтение EMV-тегов с банковских карт по прежнему остается недоступным.
Подводные камни
Хотя считывание карты и выполняется посредством NFC, протоколом финансовой авторизации карты по-прежнему служит обычный card not present. Т.е. для полноценной работы этого функционала карта должна быть открыта для платежей в интернет.
Лайфхак
Написав простое приложение, вы сможете использовать его для перевода средств с чужой карты на свою, поднеся чужую карту к телефону. Например это может быть удобно, если вам необходимо списать небольшую сумму с друга в счет карточного долга. С одной стороны, это будет практично и удобно, с другой – вполне эффектно. Для того, чтобы воспользоваться сервисом переводов с карты на карту, необходимо будет предварительно зарегистрироваться на сайте платежной платформы Fondy и привязать банковскую карту, на которую будут поступать средства, в свои финансовые настройки. С целью обеспечения безопасности, сумма, которую можно списать посредством NFC без поддержки 3D Secure может быть не более эквивалента $4.
Понравилась публикация – подписывайтесь
Получайте еще больше полезной информации об онлайн-платежах и бизнесе