
Ми вже розповідали раніше на прикладі Android SDK, як не обмежуючись фреймом і WebView, вбудувати нативну форму прийому платежів за банківською карткою в мобільний додаток і при цьому не потрапити під аудит PCI DSS. З того часу наше SDK досить істотно розширилося і до звичайної форми введення картки в Android та iOS додався такий функціонал:
- React Native бібліотека для Android та iOS
- Кастомізація верстки layout форми з реквізитами картки
- Функція оптичного сканування картки
- Прийом безконтактних платежів в Android за технологією NFC
У цій статті ми розповімо, що взагалі можна робити з платежами в мобільних додатках, які є лайфхаки й підводні камені, і наостанок наведемо приклад коду демододатка й розповімо, як списати картковий борг із друга за допомогою NFC-рідера свого смартфона.
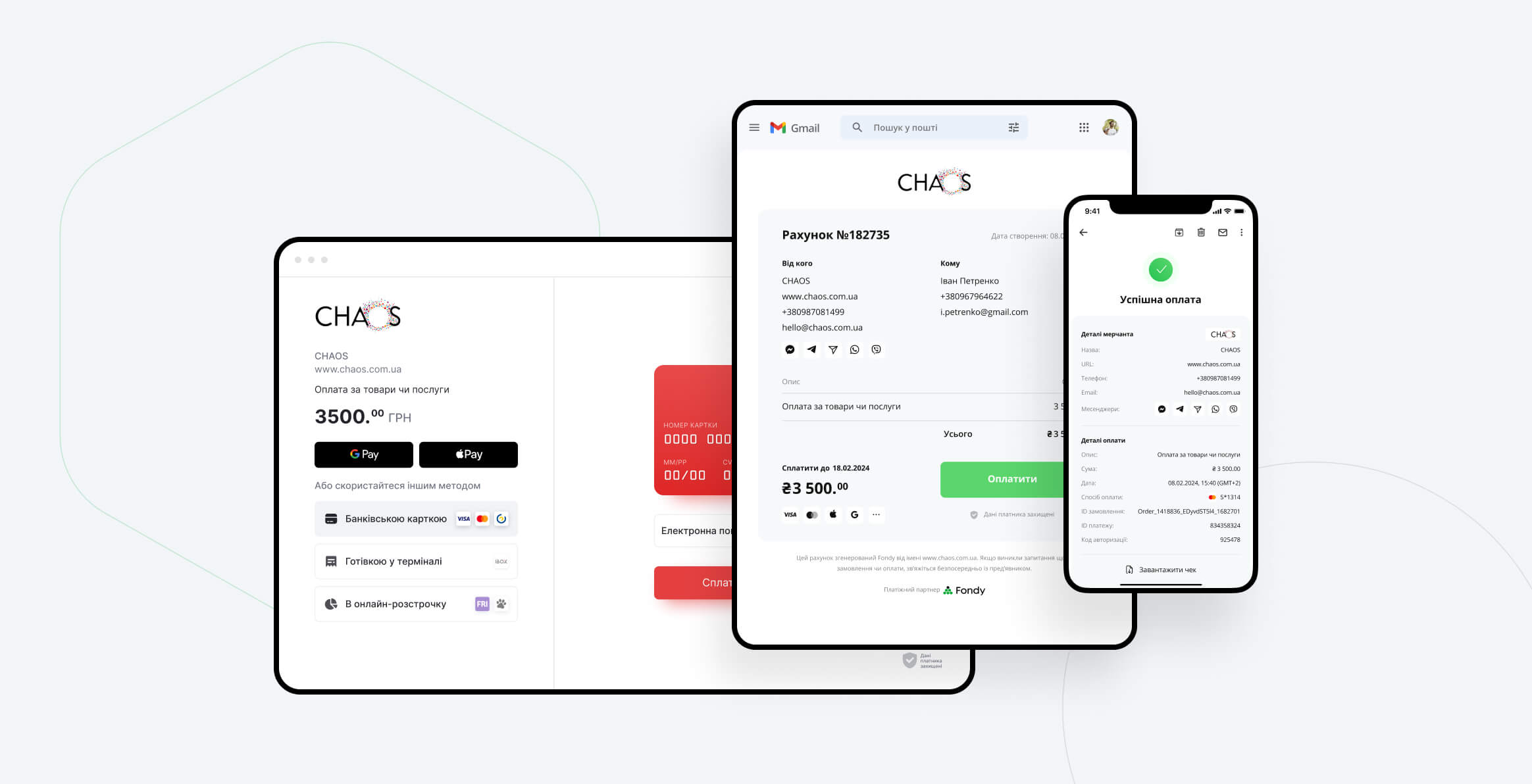
Кейс 1 – прив’язуємо картку клієнта до бекенду для регулярних списань або платежів в 1 клік
Тут важливо розуміти, що якщо ваш бекенд не сертифікований за PCI DSS, то номер картки і її термін дії ви не можете зберігати у своїй базі даних. Тому, перш ніж прив’язати ідентифікатор картки до акаунта клієнта, необхідно спочатку картку токенізувати. Для цього вам необхідно здійснити через мобільний додаток перший платіж за участю клієнта, і бажано з 3D Secure, заблокувавши на карті невелику суму, наприклад 1 одиницю валюти. 3D Secure в такому випадку необхідний насамперед, щоб убезпечити себе як торгову точку від фінансових претензій (чарджбеків) за майбутніми рекурентними списаннями, а по-друге – щоб поліпшити конверсію, адже, наприклад, за картками ПриватБанку в Україні в більшості випадків транзакція без 3D Secure не пройде.
Отже, щоб отримати токен картки, необхідно передати параметри requiredRecToken і verification (більш докладно, як створити мобільний додаток, дивіться в статті, посилання на яку ми вказали на початку, а також в коді демододатка на github):
order.setRequiredRecToken(true)
order.setVerification(true) Параметр requiredRecToken вимагає повернути токен картки при успішній авторизації картки, а verification – що кошти з картки списувати не потрібно, а достатньо їх заблокувати, а потім повернути (платіжний шлюз повертає їх автоматично). У відповідь платіжний шлюз поверне параметри recToken – токен картки, recTokenLifeTime – термін дії токена (по суті термін дії картки) і maskedCard – маскований номер картки, який необхідно прив’язати в бекенд до токена для подальшого відображення клієнту при виборі способу оплати.
Тепер, маючи токен картки, ви можете в будь-який момент на вимогу клієнта або при настанні терміну оплати викликати метод списання за токеном через server-to-server API й списати необхідну суму.
Підводні камені
За нашою статистикою, у досить значної частини власників карток не виходить виконати оплату через 3D Secure на мобільному пристрої з низки причин, що від них і шлюзу не залежать:
- може не приходити SMS або користувач, перемикаючись між SMS-додатком і вашим, втратив форму з введенням пароля 3D Secure, через те, що вона відкривається у WebView або системному браузері
- полізла верстка 3D Secure сторінки банку на смартфоні або планшеті (банки дуже рідко адаптують такі сторінки)
- веб-сервер банку відключив підтримку небезпечного протоколу TSL 1.0, що робить 3D Secure недоступним для Android версії <4.1
Лайфхак
Ми на платіжному шлюзі вміємо вмикати/вимикати 3D Secure на льоту, і якщо все-таки у клієнта не виходить оплатити, ми під нього підлаштовуємося і намагаємося зробити оплату без 3D Secure пароля. Також варто пам’ятати, що якщо ви зберігаєте токени одного платіжного провайдера у своїй системі, то використовувати їх на іншому провайдері вже не вдасться, хіба що провайдери домовляться між собою про міграцію токенів, що, в принципі, в нашій практиці вже було кілька разів.
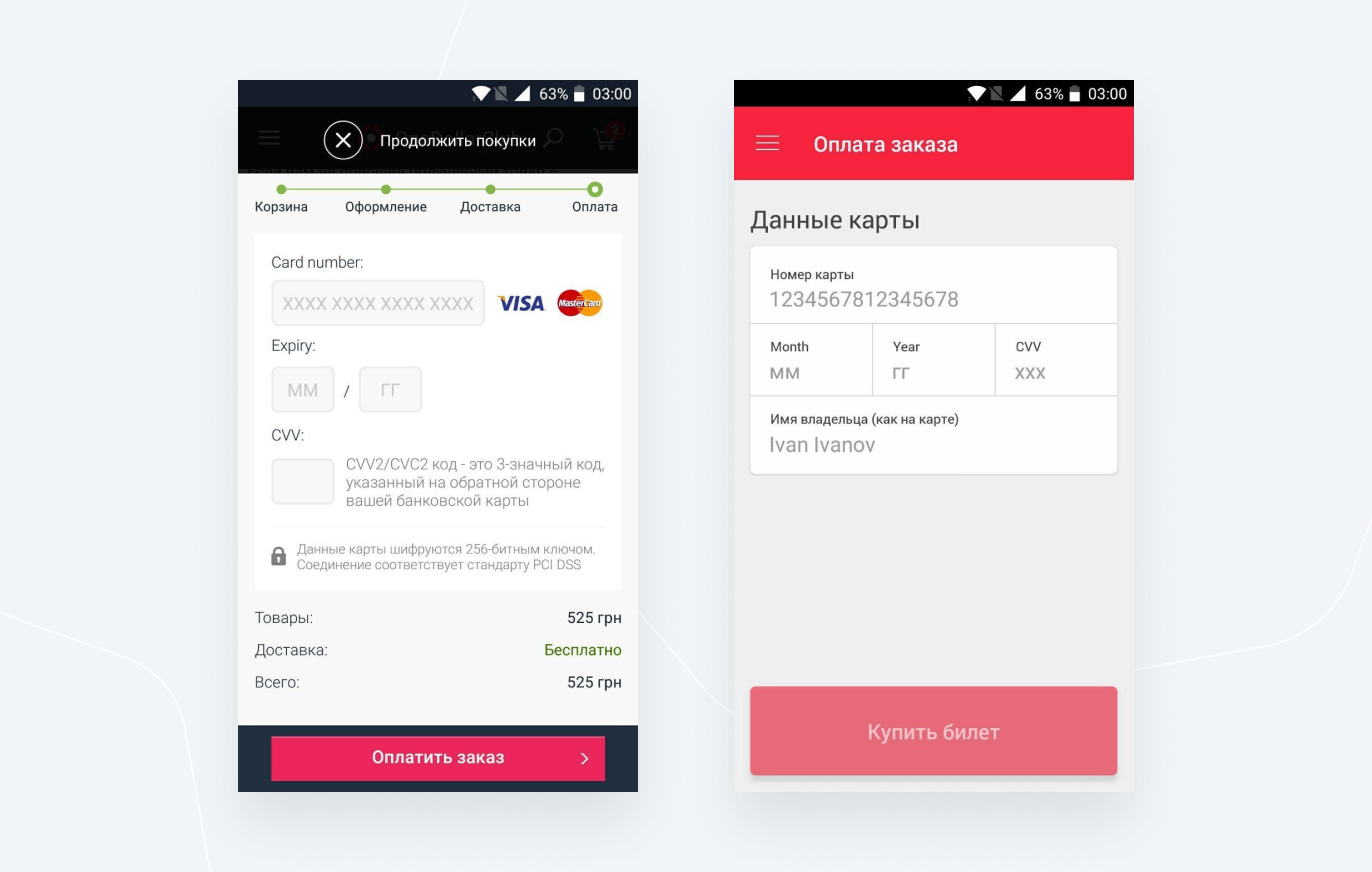
Кейс 2 – кастомізуємо верстку форми введення номера картки
Часто виникає необхідність розмістити поля для введення номера картки, терміну дії та CVV2 в іншій послідовності, ніж це передбачено стандартними layout в SDK. Але через вимоги PCI DSS ви не можете просто взяти і замінити поле введення номера картки на стандартний компонент EditText. Із цією метою ми розробили flexible layout. Flexible layout наслідує стилі вашого мобільного додатка і дає змогу розташовувати елементи форми в будь-якій послідовності та в будь-якому дизайні й при цьому запобігає випадковій передачі карткових даних на сторону вашого бекенду.
Для організації введення картки в SDK є два механізми:
- CardInputView – готовий view для використання
- CardInputLayout – лише layout wrapper для побудови view у власному стилі розмітки
По суті, CardInputView = CardInputLayout + CardNumberEdit + CardExpMmEdit + CardExpYyEdit + CardCvvEdit. Спрощену структуру CardInputView в XML можна записати так:
<com.cloudipsp.android.CardInputLayout> <com.cloudipsp.android.CardNumberEdit/> <LinearLayout android:orientation="horizontal"> <com.cloudipsp.android.CardExpMmEdit /> <com.cloudipsp.android.CardExpYyEdit /> </LinearLayout> <com.cloudipsp.android.CardCvvEdit /> <com.cloudipsp.android.CardInputLayout> Отже, можна абсолютно вільно кастомізувати й розташовувати елементи введення, наскільки вистачить фантазії. Є лише одне правило, якого потрібно дотримуватися, – кожен з елементів введення (CardNumberEdit, CardExpMmEdit, CardExpYyEdit, CardCvvEdit) повинен траплятися в CardInputLayout один раз, при цьому не грає ролі рівень вкладеності View.
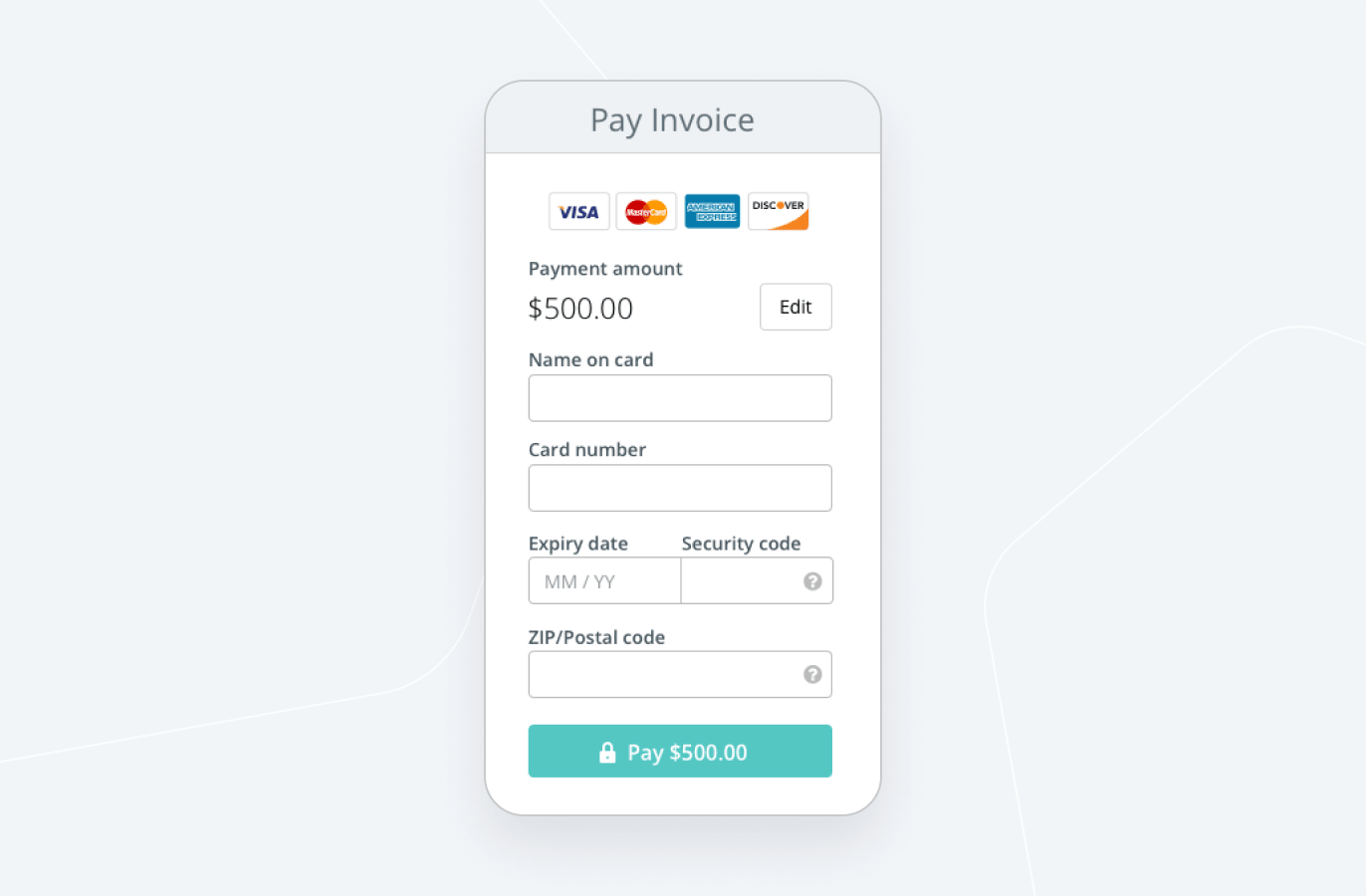
Ось як це може виглядати:

Підводні камені
Кастомізуючи поля введення, варто пам’ятати:
- CVV2 може бути довжиною як 3, так і 4 символи.
- Номер картки може бути від 14 до 19 символів.
- Можна домогтися максимально точної кастомізації до вашого дизайну, зробивши форк SDK і внісши зміни вже у своїй реалізації layout (це не заборонено робити, якщо ви не починаєте пропускати реквізити картки через свій бекенд). Але зробивши форк, ви втрачаєте підтримку оновлень SDK з боку шлюзу й інтеграцію нових фіч.
Лайфхак
Часто на формі введення реквізитів картки можна зустріти інпути для введення імені й прізвища власника картки і його ZIP-коду. Для платежів по СНД немає практичної потреби це робити в 99% випадків – тільки деякі банки США, Канади і Великобританії підтримують цю технологію, яка називається Address Verification System, при цьому, щоб перевірка спрацювала, її повинні підтримувати і банк-еквайр, і банк-емітент.

Кейс 3 – підключаємо можливість сканування картки через камеру і NFC
Функція оптичного сканування картки реалізована для Android у бібліотеці android-sdk-optical, для iOS в бібліотеці CloudipspOptical з використанням card.io SDK.
NFC-сканування реалізоване за допомогою бібліотек android-sdk-nfc і react-native-cloudipsp-nfc та доступне лише для Android. Хоча Apple і відкрила, починаючи з версії iOS 11+, стороннім розробникам можливість читати RFID-мітки, але читання EMV-тегів з банківських карток досі залишається недоступним.
Підводні камені
Хоча зчитування картки й виконується за допомогою NFC, протоколом фінансової авторизації картки як і раніше служить звичайний card not present. Тобто для повноцінної роботи цього функціоналу, картка повинна бути відкрита для платежів в інтернеті.
Лайфхак
Написавши простий додаток, ви зможете використовувати його для переказу коштів з чужої картки на свою, піднісши чужу картку до телефону. Наприклад, це може бути зручно, якщо вам потрібно списати невелику суму з друга, який вам заборгував. З одного боку, це буде практично і зручно, з іншого – цілком ефектно. Для того, щоб скористатися сервісом переказів із картки на картку, необхідно буде попередньо зареєструватися на сайті платіжної платформи Fondy і прив’язати банківську картку, на яку будуть надходити кошти, у свої фінансові налаштування. З метою гарантування безпеки, сума, яку можна списати за допомогою NFC без підтримки 3D Secure, може бути не більше еквівалента $4.
Сподобалась публікація – підписуйтесь
Отримуйте ще більше корисної інформації про онлайн-платежі та бізнес