
Посадкова сторінка, лендінг пейдж або просто лендінг – потужний і доступний кожному підприємцеві інструмент, який оптимально підходить для різних бізнес-завдань: тестування гіпотез і попиту на нові товари та послуги, прийому попередніх замовлень на популярний продукт, швидкого просування на ринку якихось інноваційних розробок або ж просто збирання донатів на будь-яку мету.
У цьому матеріалі ми розповімо, що таке лендінг, які його особливості та як буквально за кілька хвилин створити власними силами якісну посадкову сторінку з уже налаштованим на ній прийомом онлайн-платежів.
Що таке лендінг і чим він відрізняється від багатосторінкового сайту
З погляду розробника, багатосторінковий вебпроєкт, сайт-візитка та лендінг – це всі сайти, створені за допомогою мови розмітки HTML та інших сучасних інтернет-технологій із доступом за протоколом HTTP або HTTPS. Проте з погляду маркетолога між ними є суттєві відмінності.
Лендінг (від англ. landing page, альтернативна назва – посадкова сторінка) – це окремий односторінковий сайт, завдання якого – схилити відвідувача до здійснення будь-якої дії, передбаченої розробником сторінки, чи то маркетологом, чи то продавцем, чи аналітиком тощо. Саме тому лендінг іще називають цільовою сторінкою.
Лендінги поділяють на дві основні категорії:
- click-through, які спонукають користувача натиснути на посилання для переходу на інший сайт
- сторінки для збору лідів
Причому в другому випадку це може бути і збір контактів потенційних покупців (лідів), і прийом онлайн-платежів від клієнтів, які вже готові купити ваш продукт або хочуть підтримати вас у кризовий час, інвестувати у вашу проривну ідею методом краудфандингу та інше.
Відвідувачі заходять на лендінг за посиланням, наприклад клікнувши на рекламний банер на якому-небудь сайті, через рекламні оголошення в соціальних мережах або email. Також популярним є варіант просування лендінгу в пошукових системах з оплатою за клік (модель PPC). Доменне ім’я сторінки може бути піддоменом основного сайту, а може бути й зовсім іншим, узагалі з ним ніяк не пов’язаним.
Посадкова сторінка має бути простою та лаконічною. Тут не рекомендується використовувати елементи навігації, розміщувати довгі тексти й гіперпосилання на будь-які інші вебресурси, крім тих, що ведуть до здійснення оплати чи подальшого схиляння клієнта до покупки. Весь контент лендінгу, включаючи заголовки, має бути спрямований на те, щоб відвідувач виконав очікувану від нього дію.
Сайт-візитка зазвичай теж односторінковий, але містить лише основну інформацію про компанію чи приватну особу, контактні дані, можливий також короткий перелік товарів чи послуг. Здебільшого сайт-візитку замовляють організації малого та середнього розміру, які не працюють у сегменті онлайн-бізнесу та не можуть собі дозволити створення великого сайту. Такий вебресурс не підштовхує відвідувача до певної дії, його завдання – познайомити потенційного клієнта з профілем компанії чи прейскурантом продуктів, повідомити контактні дані.
І зовсім інші завдання у повноцінного багатосторінкового вебпорталу, скажімо, якщо йдеться про інтернет-магазин. Подібний проєкт має складну структуру та повний набір елементів навігації, як джерела трафіку тут застосовуються будь-які можливі канали, включно з вуличною рекламою з вебадресою сайту. Контент може бути найрізноманітніший: опис і ціни продуктів, акції та пропозиції, новини та статті блогу. Стартова сторінка направляє відвідувача на необхідні розділи, при цьому структура сайту зроблена таким чином, щоб показати відвідувачеві якомога більше інформації та утримати його від переходу до ресурсів конкурентів.
У чому переваги лендінгу
Посадкову сторінку можна створити швидко, дешево і в більшості випадків – своїми руками. Наприклад, розглянемо таке завдання: ви придумали певну революційну ідею і вам потрібно якнайшвидше зібрати певну суму коштів для її втілення в життя, щоб випередити конкурентів.
Класичним способом ця задача розв’язується так: орендувати хостинг, зареєструвати доменне ім’я, найняти розробників і зробити односторінковий сайт, а далі підключити платіжний шлюз одного з платіжних провайдерів для прийому оплат.
Проте навіщо йти таким складним шляхом, якщо набагато простіше та зручніше вдатися до альтернативного варіанту – хмарного конструктора для створення лендінгів. Цей варіант настільки простий, що ви зможете все зробити своїми руками без розробки та коду, не звертаючись до сторонніх фахівців. Ба більше, деякі сервіси абсолютно безкоштовні.

Приклад лендінгів, створених за допомогою вебконструктора від Fondy
Наприклад, для роботи з конструктором від Fondy вам достатньо зареєструватися на сайті та створити мерчанта. Прийом оплат підключено тут за замовчуванням, тож вам не доведеться витрачати свій безцінний час на інтеграцію платіжної системи. Читайте про це рішення далі.
Створення лендінгу може зайняти від кількох годин до кількох днів. Адже якщо ви хочете, щоб цільова сторінка спрацювала успішно, вам слід спочатку виконати досить великий обсяг підготовчої роботи.
01 На першому етапі чітко визначтесь із завданням, яке ви хочете покласти на лендінг. Наприклад, це може бути збір контактів потенційних клієнтів, прийом попередніх замовлень для інтернет-магазину на висококонкурентному ринку, тестування попиту на новий товар, краудфандинг, донати та інше.
02 Далі ми рекомендуємо ретельно проаналізувати односторінкові сайти у конкурентів чи партнерів. Так ви зможете визначити, на чому вони зробити наголос, і реалізувати такі структуру, дизайн і контент, які допоможуть виділитися на їхньому фоні. Шукайте конкурентні вебресурси за допомогою пошукових систем, рекламних оголошень або відразу заходьте на посадкові сторінки конкурентів, якщо знаєте їхні адреси.
03 Визначте цільову аудиторію для свого односторінкового сайту. Фактично це люди, для яких призначений ваш продукт або у яких ви маєте намір просити благодійний внесок. Проаналізуйте, якою може бути їхня стать, вік, інтереси, місце проживання, рівень доходу, потреби тощо. Адже один і той самий заклик до дії у вашому лендінгу викликатиме різну реакцію у різних категорій споживачів. Тому необхідно виділити одну-дві цільові групи та сформулювати пропозицію, яка матиме у них максимальний відгук.
04 Тільки виконавши попередні етапи, можна братися до написання тексту для лендінгу. Продумайте його структуру, вкажіть суть і цінність вашої пропозиції. Якщо це продукт для продажу – зробіть його короткий опис, напишіть, для кого він призначений, скільки коштує, як отримати знижку (якщо це можливо). Якщо донат – вкажіть, чому це важливо для суспільства, для країни та ін. У самому кінці пропишіть CTA (Call to Action) – заклик до дії, тобто фразу, що завершує контент лендінгу та спонукає споживача купити чи замовити саме ваш продукт, а не конкурентний.
Текст має бути легким для сприйняття, без словесних штампів і канцеляризмів. За змоги використовуйте чіткі цифри, переконливі формулювання, наочні фотографії. Перед тим, як викладати контент на сайт, ми радимо підготувати чернетку в будь-якому редакторі (Word, Wordpad, Google Docs та ін.) і попросити колег чи друзів оцінити текст. З огляду на висловлені критичні зауваження відредагуйте вміст. При цьому бажано запитувати думку саме тих людей, які потрапляють у вашу цільову аудиторію. Скажімо, якщо ви продаєте косметику, то це можуть бути дівчата та жінки віком від 20 до 55 років, якщо тестуєте попит на новий вид гаджетів – технічно просунута молодь будь-якої статі до 30 років.
Для лендінгу обов’язково знадобляться ілюстрації – фотографії чи навіть відео. Вони урізноманітнять вашу сторінку й дадуть можливість краще передати основну ідею. Купуйте відповідні зображення на фотостоку (найпростіший варіант), зробіть самостійно чи найміть професійного фотографа. Також можна знайти безкоштовні зображення в інтернеті й відредагувати їх у фоторедакторі відповідно до своїх потреб.
05 Оптимізація односторінкового сайту для пошукових систем (SEO) не настільки важлива, як багатосторінкового сайту, адже частенько термін життя лендінгу становить лише кілька тижнів (якщо ви запускаєте його тільки для проведення рекламної акції). Та й переходи на лендінг зазвичай відбуваються за посиланням у рекламному банері чи контекстній рекламі, а не через органічний пошук. З іншого боку, оптимізувати посадкову сторінку набагато простіше, ніж багатосторінковий сайт. Нагадаємо, що це треба зробити не лише для текстової частини, а й провести технічну оптимізацію.
Вставте у текст ключові слова та фрази, за якими ваші потенційні клієнти шукають товари та послуги в інтернеті. Щоб визначити такі ключі, скористайтесь безкоштовним сервісом від Google або альтернативними інструментами.
Рекомендується розміщувати ключові слова та фрази в заголовках і перших абзацах тексту, так вони краще індексуватимуться пошуковими системами та проранжують ваш односторінковий сайт вище, ніж конкурентів. Оберіть 5-7 найпопулярніших ключових фраз і додайте їх у текст. Що більше ключів ви додасте, то краще. З іншого боку, текст не має втратити читабельність і легкість сприйняття, якщо бачите, що стаття надто заспамлена ключами, – видаляйте частину з них без жалю.
Технічна оптимізація – це низка дій, націлених на поліпшення взаємодії сайту з алгоритмами пошукових систем. Вона виконується для пошукових роботів і сприяє правильній індексації та ранжуванню. Зазначимо, що багато хмарних конструкторів лендінгів, у тому числі від Fondy, роблять технічну оптимізацію автоматично та не потребують додаткових дій користувача.
06 Перш ніж створювати лендінг в одному з хмарних сервісів, ми радимо підготувати його прототип. Звісно, якщо у вас великий досвід розробки односторінкових сайтів і ви добре уявляєте, як виглядатиме ваш лендінг, цей крок можна пропустити. В іншому разі необхідно намалювати карту лендінгу в одному з графічних редакторів, наприклад Figma, або хоча б накидати прототип на папері.
Завдяки прототипу ви зможете якнайкраще розташувати всі необхідні елементи, протестувати сприйняття сайту, зібрати цінні думки колег про зручність структури. У драфт лендінгу набагато простіше вносити зміни, ніж у заготовку в конструкторі. Як результат усе це допоможе вам створити сайт набагато швидше.
І ось після того, як ви сформулювали завдання, провели аналіз конкурентів, визначили цільову аудиторію та накидали прототип, можна переходити безпосередньо до створення цільової сторінки.
Як створити односторінковий сайт за допомогою конструктора

Після появи на ринку конструкторів сайтів розробка лендінгу стала доступною для кожного. Зручний інтуїтивно зрозумілий інтерфейс і безліч готових дизайнерських шаблонів дають змогу реалізувати свій вебпроєкт швидко і без знання програмування.
Зазвичай такі конструктори – хмарні сервіси, де за цілком помірну місячну плату користувач отримує набір інструментів, що допомагають швидко зробити сайт за готовим шаблоном або вручну без нього, додатково надається хостинг для розміщення файлів і субдомен для публікації вебресурсу в інтернеті. Наприклад, популярний хмарний сервіс Wix пропонує тарифні плани вартістю від $4,5 на місяць. Залежно від рівня тарифу Wix надає сотні шаблонів з адаптивним дизайном, персональний домен, кастомізовані звіти, безпечні онлайн-платежі та інше.
Взагалі це досить конкурентний ринок, тому не всі конструктори пропонують лише платний доступ. Наприклад, Weblium і деякі інші рішення-конкуренти, на відміну від Wix, надають безкоштовний тариф, щоправда, з обмеженим базовим функціоналом. До того ж повний набір функцій Weblium продає всього за $8 на місяць. Рішення для створення лендінгів від Fondy безкоштовне в користуванні завжди, оскільки застосовує іншу бізнес-модель.
Розкажемо, як виглядає стандартна інструкція створення лендінгу за допомогою конструктора (наприклад, такого як Fondy, Wix або Weblium). Припустімо, ви вже маєте обліковий запис цього сервісу, у такому разі сміливо натискайте на кнопку «Створити сайт».
Оберіть відповідний шаблон: практично кожен конструктор пропонує великий набір макетів для сайтів у різних категоріях – інфобізнес, благодійність, eCommerce тощо. Відзначимо, що шаблони – це найпростіший і найшвидший спосіб, тому варто застосовувати саме його, хоча можна створити лендінг і вручну з нуля.
Налаштуйте вибраний шаблон для своїх вимог, вставте раніше зроблені текстові блоки, фотографії та інший контент. Змінюйте розташування елементів, модифікуйте їхні параметри, редагуйте, оновлюйте, поки не досягнете потрібного вам результату.
Подальші кроки залежать від завдання лендінгу. Якщо ви використовуєте його для збору лідів або скеровуєте відвідувачів на основний сайт, скажімо, інтернет-магазин, то можете без зволікань публікувати свій сайт. Але якщо ви плануєте застосовувати лендінг як майданчик для швидкого продажу, то на фінальному етапі до нього потрібно підключити платіжну систему. Це можна зробити за допомогою платіжної кнопки, платіжного плагіна (за наявності відповідної інтеграції у платіжного провайдера) чи іншим способом. А в лендінгах, створених за допомогою конструктора від Fondy, прийом онлайн-платежів підключено вже спочатку, про що ми розповімо нижче.
Конструктор від Fondy: в чому переваги та як створити лендінг безкоштовно

Наприкінці 2022 року ми у Fondy запустили власний вебконструктор, який дає змогу створити посадкову сторінку безкоштовно буквально за кілька кліків. Основна перевага такого лендінгу в тому, що прийом оплат тут уже буде підключений за замовчуванням. Рішення допомагає швидко розпочати приймати благодійні внески, протестувати цікавість до проєкту, відкрити попереднє замовлення на товари чи продавати курси та цифрові продукти. Платити за хостинг і доменне ім’я не доведеться – Fondy надає короткий і зручний субдомен, а також майданчик для розміщення лендінгу.
Отже, конструктор лендінгів від Fondy – це ефективний та універсальний інструмент для різних завдань. В інструкції нижче ми розглянемо, з яких етапів складається створення сторінки за допомогою нашого рішення.
- Зареєструйтесь на порталі Fondy та створіть мерчанта чи оберіть наявного, якщо ви вже зареєстровані.
- Перейдіть в особистому кабінеті мерчанта: Вебконструктор > Створити лендінг.
- У наступному вікні введіть назву проєкту (наприклад, «Збір на революційну українську розробку»), вкажіть ID вашого мерчанта й назву проєкту для посилання (допускаються лише латинські літери, приміром: ukrainianrevolution). Оберіть шаблон лендінгу, який найбільше підходить до завдань і специфіки вашого проєкту. Доступні три варіанти: фізичні товари та послуги, благодійність і донати, курси та цифрові продукти. Для кожного шаблону передбачено режим попереднього перегляду, що полегшує вибір. Позначте відповідний шаблон і натисніть кнопку «Створити лендінг».
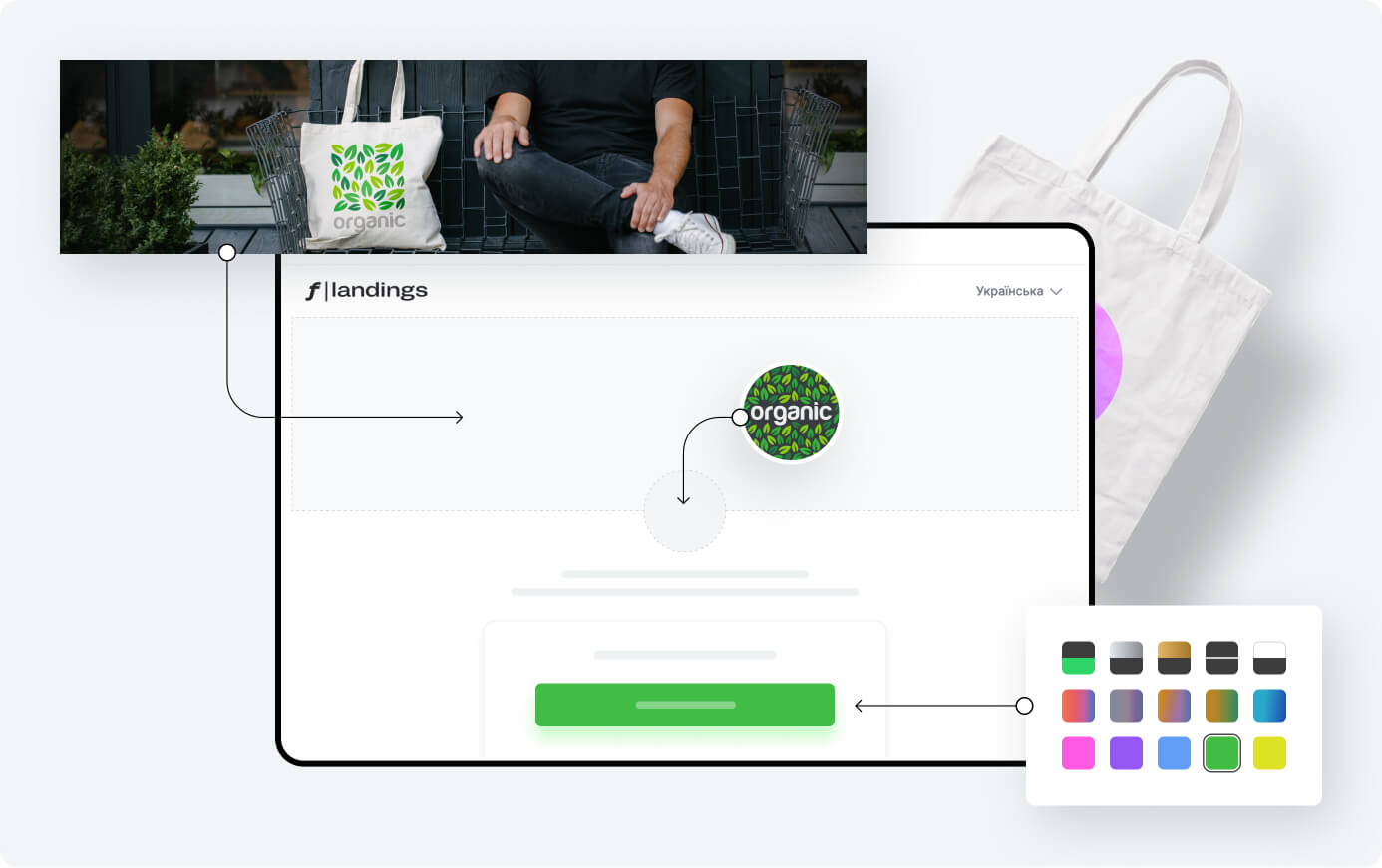
- Вкажіть мову вебсторінки, завантажте логотип проєкту (144х144 або 512х512 пікселів) і введіть короткий опис. Обсяг тексту не обмежений, але публікувати надто довгі статті на лендінгу ми не радимо. Завантажте зображення обкладинки (розмір 1280х320 або 2560х640 пікселів) і підберіть фоновий колір для сторінки. Натисніть кнопку «Далі», щоб перейти до налаштування оплати.
- Введіть загальну суму збору, фіксований розмір внесків для зручності платників (наприклад, 50, 100, 200 грн). Якщо ви продаєте інформаційний продукт, клікніть у додаткових налаштуваннях на чекбокс «Регулярні платежі», щоб активувати періодичні автосписання. До речі, на платіжну сторінку можна додати кастомне поле, скажімо, попросити клієнта залишити email або номер телефону. Вкажіть свою контактну інформацію як продавця: адресу пошти, телефон, месенджери для зв’язку та сторінки у соціальних мережах. Також додайте детальний опис вашого проєкту. Якщо потрібно, введіть IBAN для прийому коштів на банківський рахунок і криптогаманець.
- Ось і все, створення лендінгу завершено. Натисніть на кнопки «Зберегти» й «Опублікувати». Вебпосилання на вашу посадкову сторінку у вигляді “flandings.io/name/” (у нашому випадку: flandings.io/ukrainianrevolution/) ви знайдете у правому верхньому куті під кнопкою «Опублікувати». Перевірте, як виглядає ваш односторінковий сайт на екранах ПК з різною роздільною здатністю й екрані смартфона. Зазначимо, що наш конструктор генерує сайти з адаптивним дизайном, які однаково добре виглядають на будь-якому гаджеті.
За потреби ви можете повернутися до будь-якого кроку, щоб змінити сторінку відповідно до нових вимог.
Висновки
Отже, лендінг – універсальний і ефективний маркетинговий інструмент, який сьогодні доступний практично кожному користувачеві. Чимало наявних на ринку платформ (Wix, Weblium, Godaddy landings та інші конкуруючі рішення) дають можливість зробити односторінковий сайт за лічені години, до того ж без коду та розробки. В тім числі широкі можливості для створення лендінгу надає конструктор від Fondy, і в нього з самого початку буде інтегровано прийом платежів із високим рівнем конверсії. Надто ж акцентуємо, що наш конструктор безкоштовний і завжди буде безкоштовним – ми беремо з вас лише комісію за проведені платежі з вашого сайту.
