Модуль оплати для сайтів на OpenCart
Встановлення займає 15 хвилин. Завантажте модуль:
Як працює модуль прийому оплат





Які переваги дає модуль від Fondy
Глобальне покриття
Прийом онлайн-оплат з будь-якої країни світу і в будь-якій валюті.
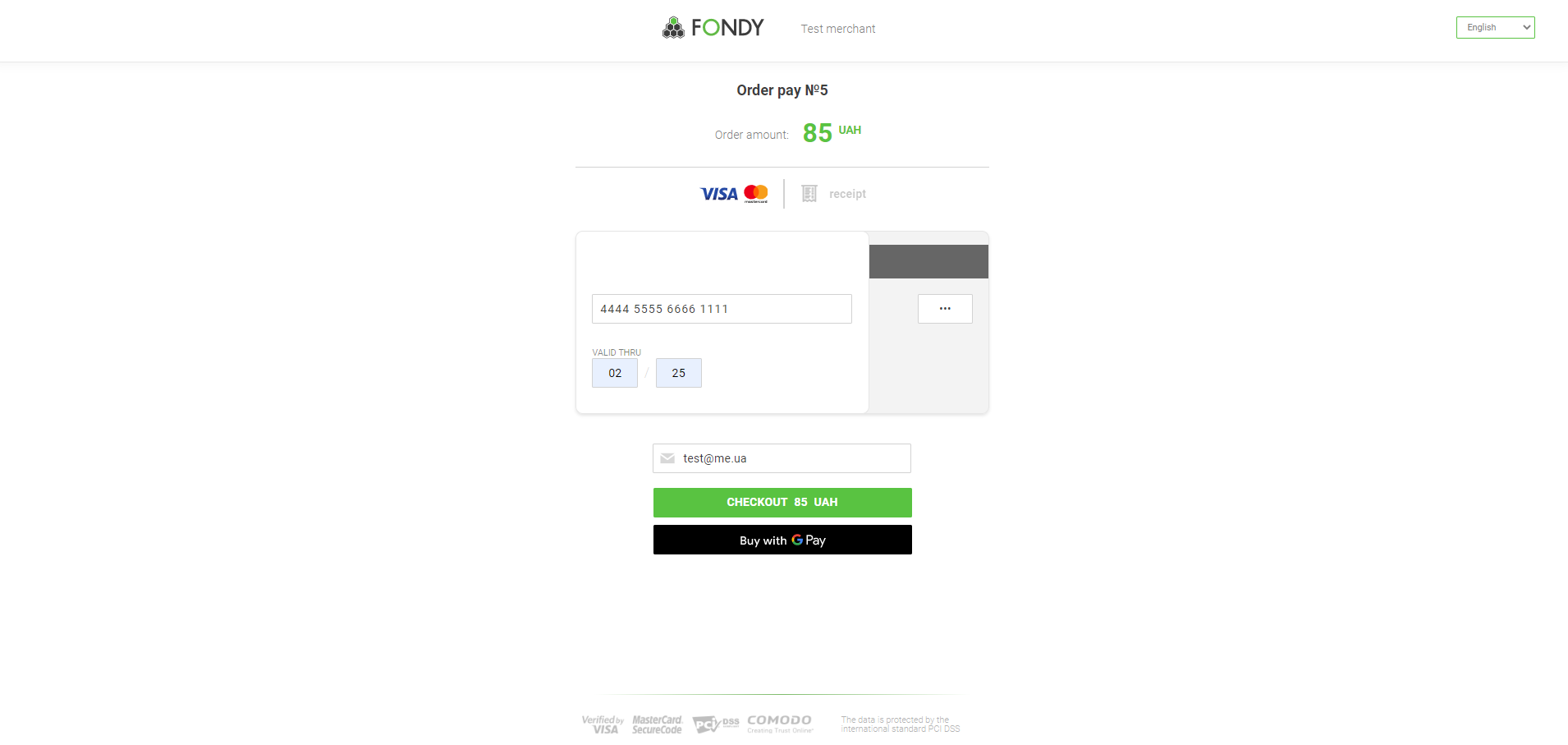
Брендована сторінка оплати
З дизайном, що налаштовується під стиль сайту.
Статус платежів і замовлень
Передається в панель адміністратора OpenCart.
Оплата в один клік
Дані картки покупця зберігаються для швидких повторних онлайн-оплат.
Apple Pay / Google Pay
Сучасні мобільні гаманці, як один із способів оплати на сайті.
Система Fondy Protect
Захищає бізнес від недобросовісних клієнтів.
Як встановити плагін
Переконайтеся, що ваш сайт відповідає технічним вимогам:
- Версія OpenCart 1.5.4 і вище
- vqmod 2.4.0 і вище
- Якщо vqmod не встановлено вручну додайте скрипт – <script src = “https://api.fondy.eu/ static_common / v1 / checkout / ipsp.js «> </ script>
- Плагін може працювати як зі стандартним checkout, так і з модулем Simple Checkout.
Завантажте та встановіть плагін
Скачайте плагін прийому платежів Fondy для OpenCart з каталогу доповнень або нашого GitHub. Розпакуйте плагін з папки upload в корінь сайту.
Якщо встановлена стороння тема, папку payment з / catalog / view / theme / default / template / payment / скопіюйте в папку з темою. Якщо тема стандартна — пропускайте цей крок.
Активуйте модуль
Зайдіть в адмінку сайту, виберіть меню «Розширення» → «Менеджер розширень», натисніть кнопку «Оновити». Знайдіть Fondy у списку оплат і натисніть «Встановити».
Як налаштувати плагін
Після установки модуля, його потрібно налаштувати. Для цього:
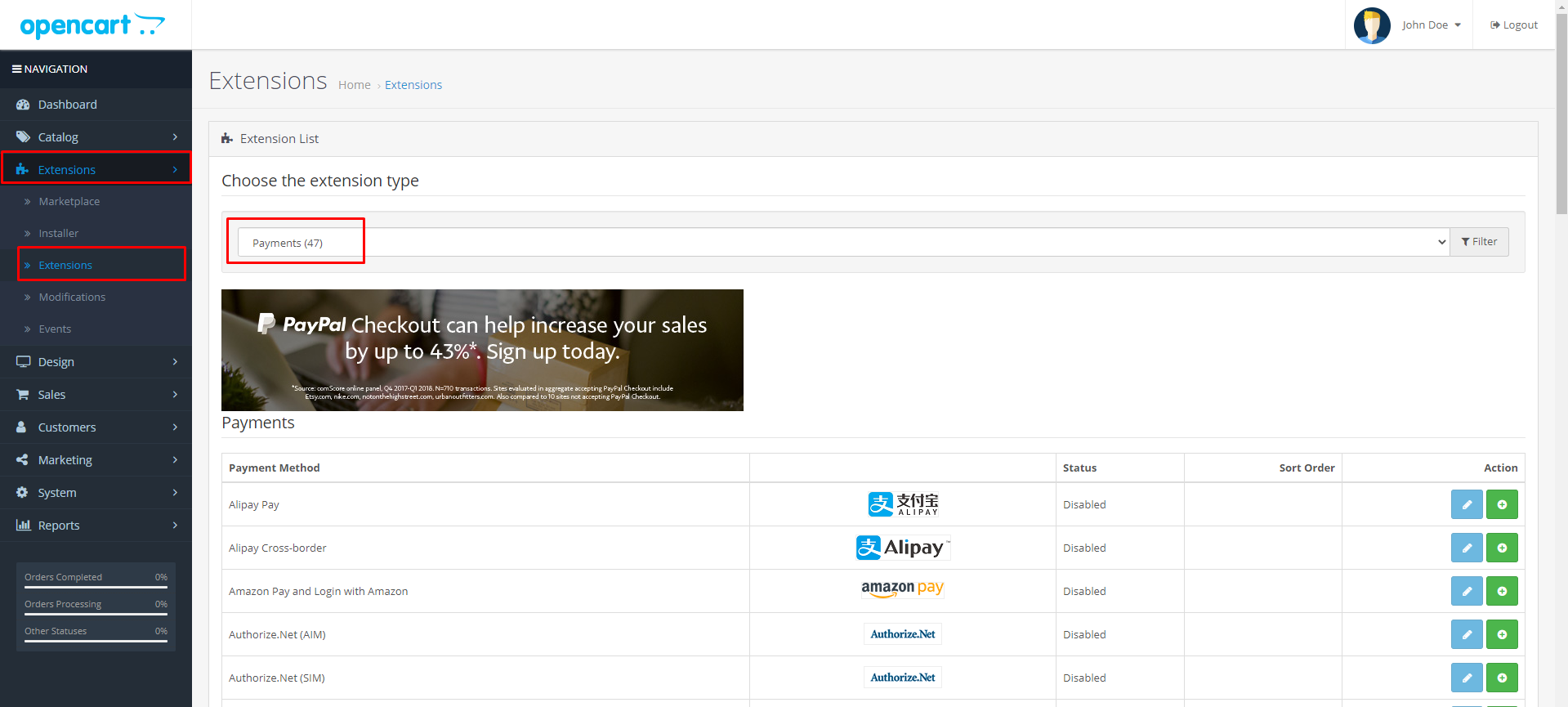
Перейдіть в «OpenCart» → «Розширення» → «Оплата».

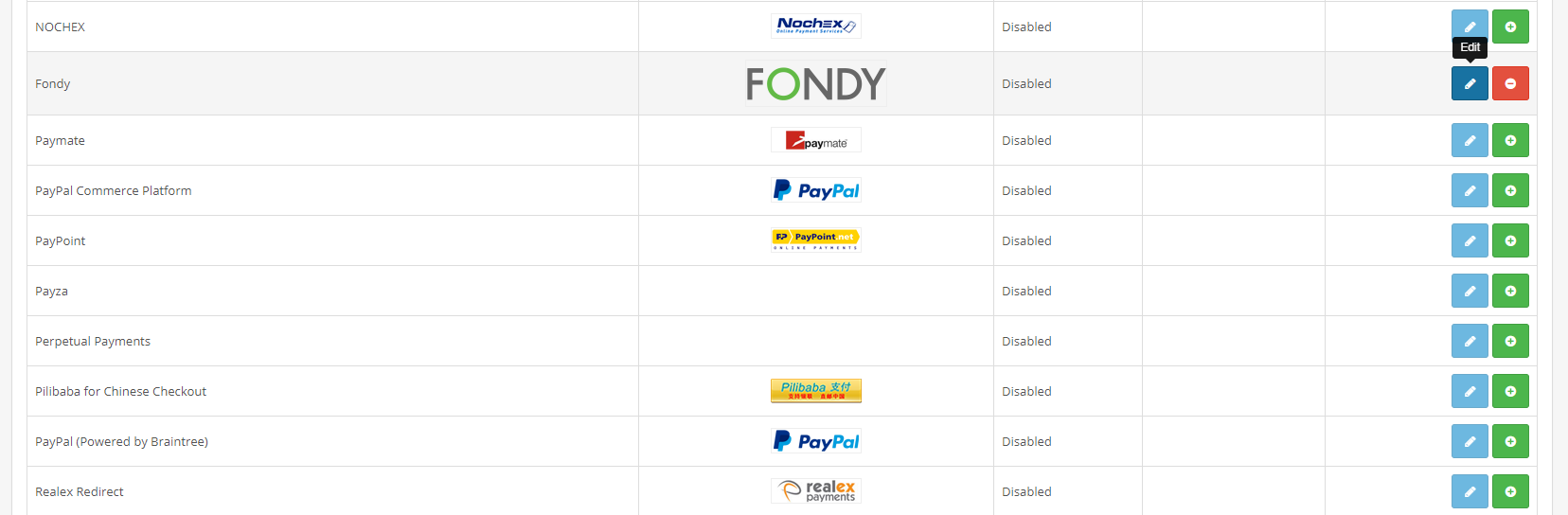
Знайдіть Fondy і натисніть «Редагувати».

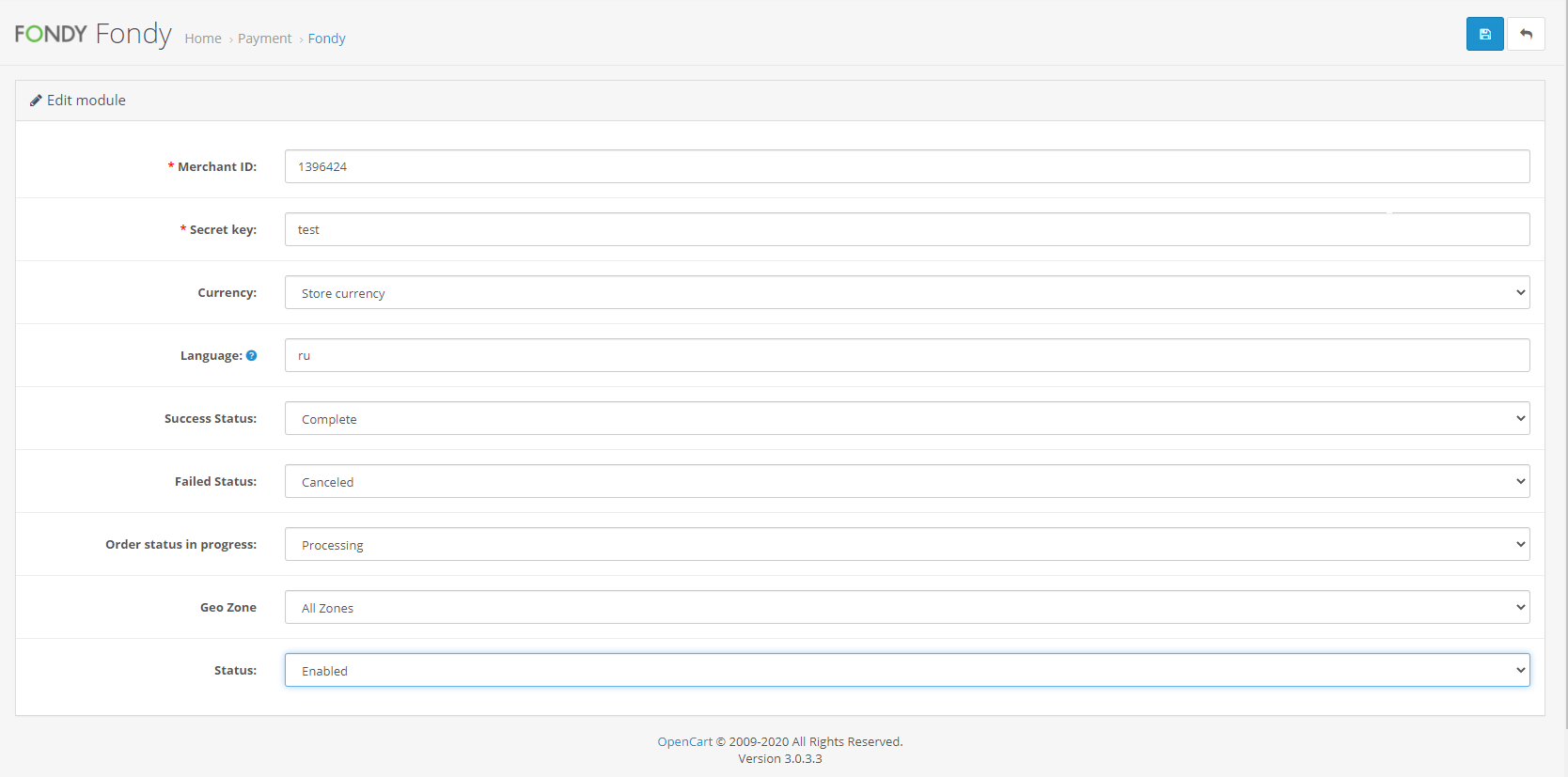
Введіть дані, які ви отримали від компанії Fondy. (їх також можна знайти в технічних налаштуваннях вашого мерчанта) Обов’язково заповніть два поля — Merchant ID та Secret Key.
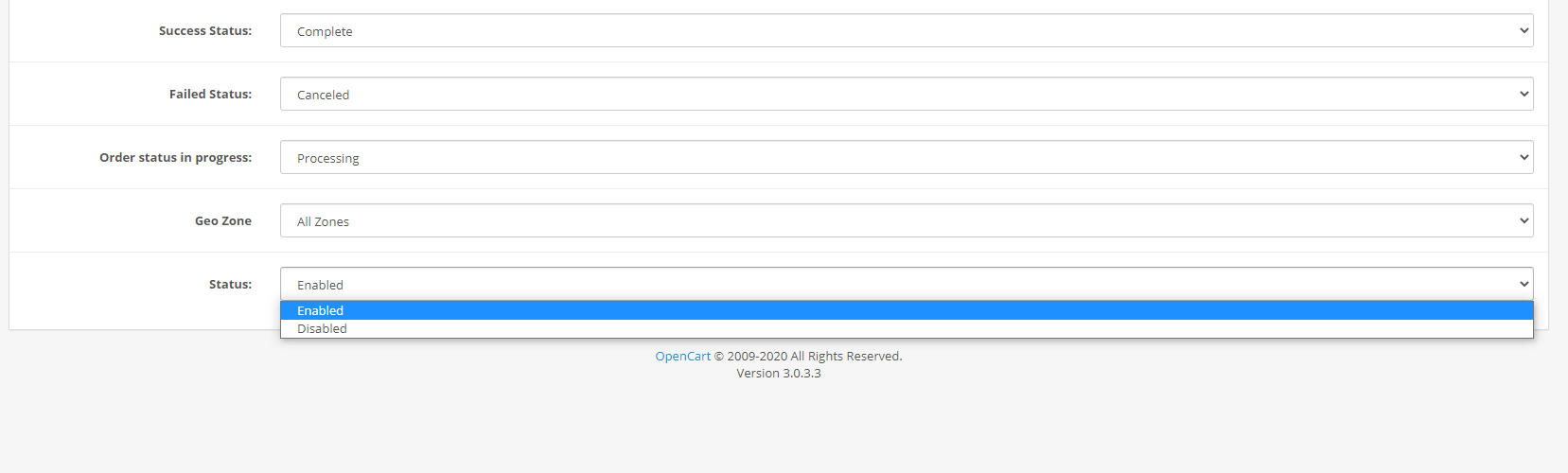
Оберіть валюту мерчанта, статуси замовлення.

У полі «Статус» виберіть «Ввімкнено».

Збережіть налаштування.
Ось і все, тепер ваш магазин на OpenCart може приймати онлайн-оплати від клієнтів з України та з усього світу!
Часті питання про прийом оплат на сайті
Чи потрібен обліковий запис Fondy, щоб додати функціонал онлайн платежів в інтернет-магазині на OpenCart?
Так, для роботи модуля оплати вам потрібно зареєструвати обліковий запис Fondy і створити мерчанта під ваш проект. Це проста процедура, яка не займе багато часу.
Чи потрібна мені допомога програміста для підключення модуля онлайн-оплат?
Ні. Ми створювали модуль оплати для OpenCart з розрахунком на те, щоб його могла додати на свій сайт людина без навичок в веб-розробці. Дійте за інструкцією і використовуйте метод установки платіжного модуля через каталог доповнень і все обов’язково вийде.
Як приймати на сайті з OpenCart онлайн оплати з-за кордону?
Fondy підтримує прийом оплат з усього світу. За замовчуванням користувачі можуть приймати оплати з України та країн СНД. Щоб додати інші країни, зверніться до нашої команди підтримки: support@fondy.eu
Чи відрізняється функціональність при різних видах інтеграції плагіна прийому оплат?
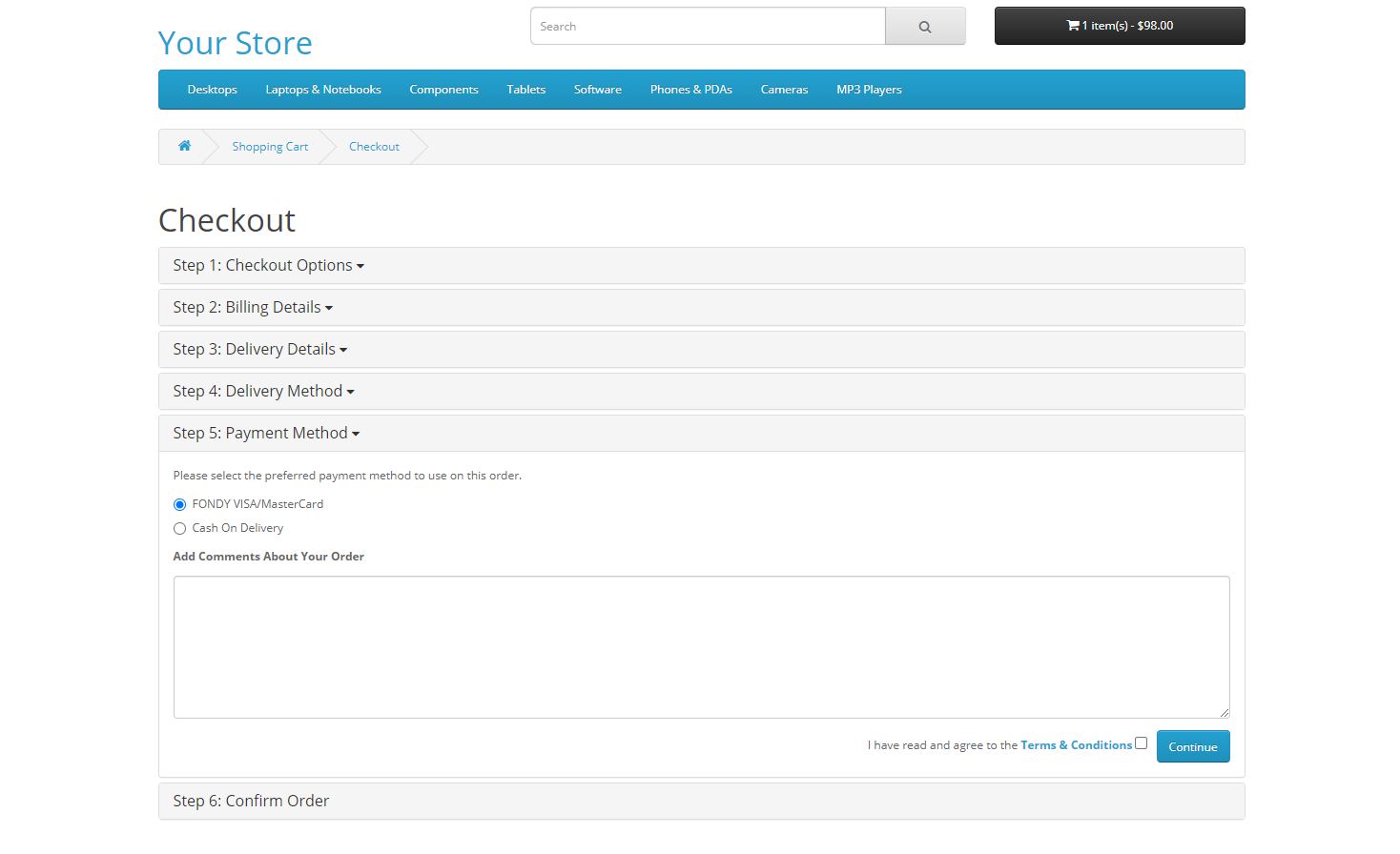
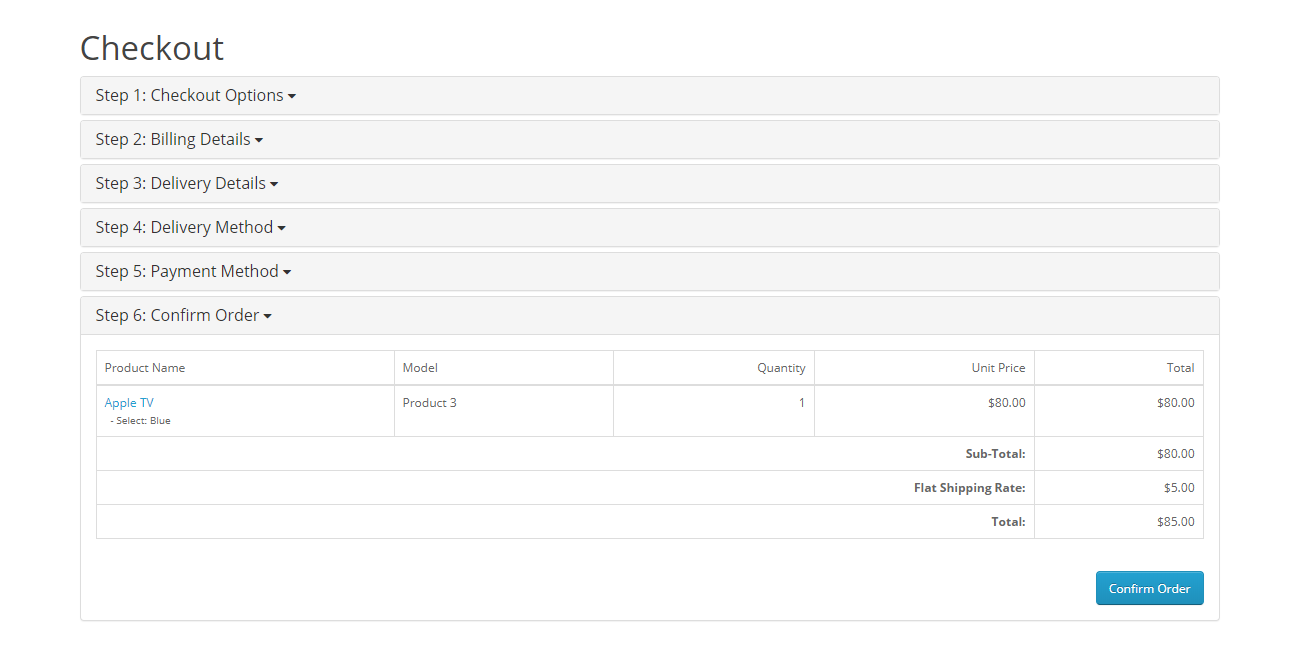
Вам на вибір будуть доступні: нативна форма в кошику замовлення OpenCart (On page), форма у власному дизайні в кошику замовлення OpenCart (Redirect form), і метод перенаправлення на окрему сторінку онлайн оплати Fondy (Redirect). Всі три способи мають практично однакову базову функціональність. При цьому метод перенаправлення дозволяє істотно кастомізувати дизайн сторінки онлайн оплати, а також пропонує вбудовані кнопки оплати Apple Pay і Google Pay для вашого інтернет-магазину на OpenCart.